カスタマースポットライト:DecidoKompetensor/The Impossible Project
こんにちは、ゼノフィnakamuraです。

 DecidoKompetensor はスウェーデンのマルメ市とヘルシンボリ市に拠点を置く、ビジネスソフトウェアおよび関連ソリューションやサービスに特化しているIT企業です。主にSencha TouchとExt JSを関わっていて、スカンジナビアでSenchaの製品に関するサービスを提供する優れた会社です。Ext JSとSencha Touchを利用して、簡単で強力な方法でWebや携帯電話上でビジネスデータを公開するソリューションを開発しました。まずビジネスアプリケーションで始めましたが、他の分野にも適用できます。最新のプロジェクトはImpossibleのために行いました。
DecidoKompetensor はスウェーデンのマルメ市とヘルシンボリ市に拠点を置く、ビジネスソフトウェアおよび関連ソリューションやサービスに特化しているIT企業です。主にSencha TouchとExt JSを関わっていて、スカンジナビアでSenchaの製品に関するサービスを提供する優れた会社です。Ext JSとSencha Touchを利用して、簡単で強力な方法でWebや携帯電話上でビジネスデータを公開するソリューションを開発しました。まずビジネスアプリケーションで始めましたが、他の分野にも適用できます。最新のプロジェクトはImpossibleのために行いました。
2008年10月にImpossibleがPolaroidのアナログフィルムを生産する世界で最後の工場(オランダのエンスヘーデ市)を買収し、伝統的なPolaroidカメラのために全く新しいインスタントフィルム素材の生産と開発を始めました。現在はまだ利用されている2億台以上のビンテージPolaroidカメラに使用できるアナログインスタントフィルムの新たなラインアップを生産しています。
![]() Impossibleはアナログインスタント写真の未来を確保するために新しいハードウェアを作成しています。今のデジタル化されている世界の世代に伝わるものを提供します。 Instant Lab は会社の初ハードウェア製品で、Apple社のiPhoneの高精細度の画面を利用して、Impossibleのアナログフィルムに直接デジタルのイメージをさらします。ここに、Impossible Projectアプリケーションが登場します。
Impossibleはアナログインスタント写真の未来を確保するために新しいハードウェアを作成しています。今のデジタル化されている世界の世代に伝わるものを提供します。 Instant Lab は会社の初ハードウェア製品で、Apple社のiPhoneの高精細度の画面を利用して、Impossibleのアナログフィルムに直接デジタルのイメージをさらします。ここに、Impossible Projectアプリケーションが登場します。
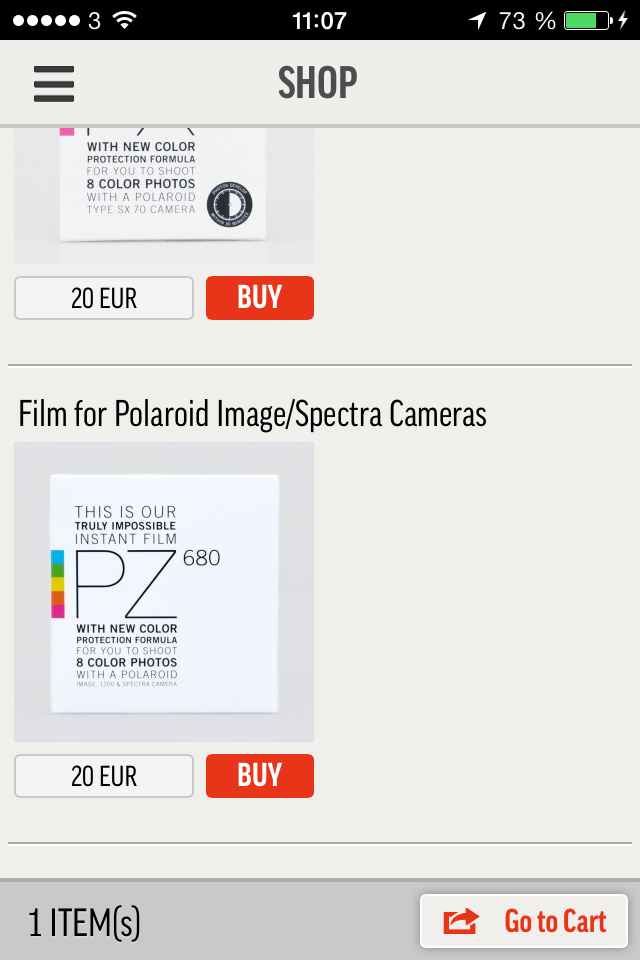
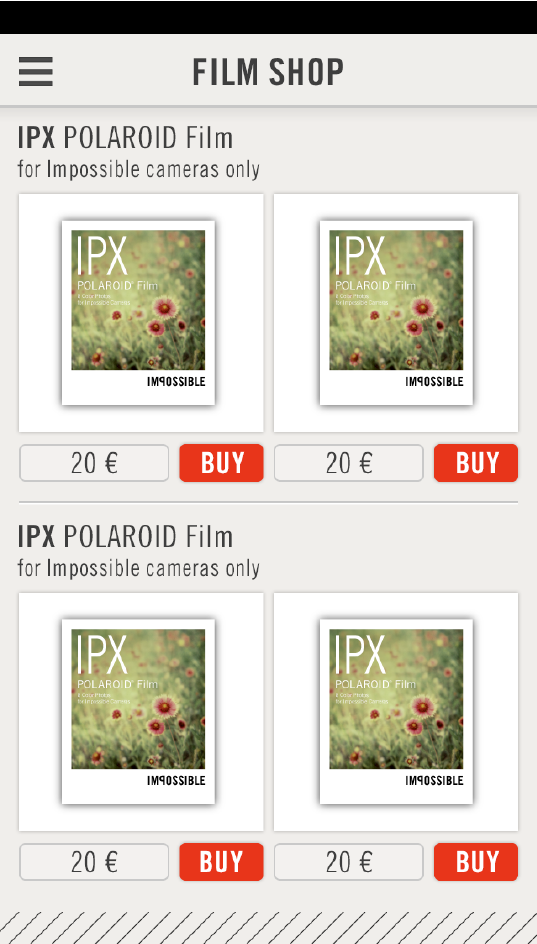
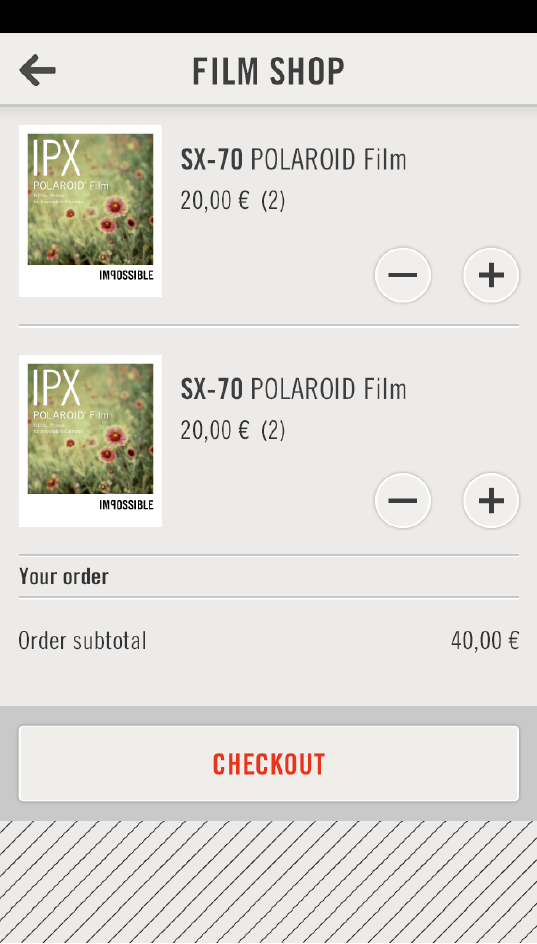
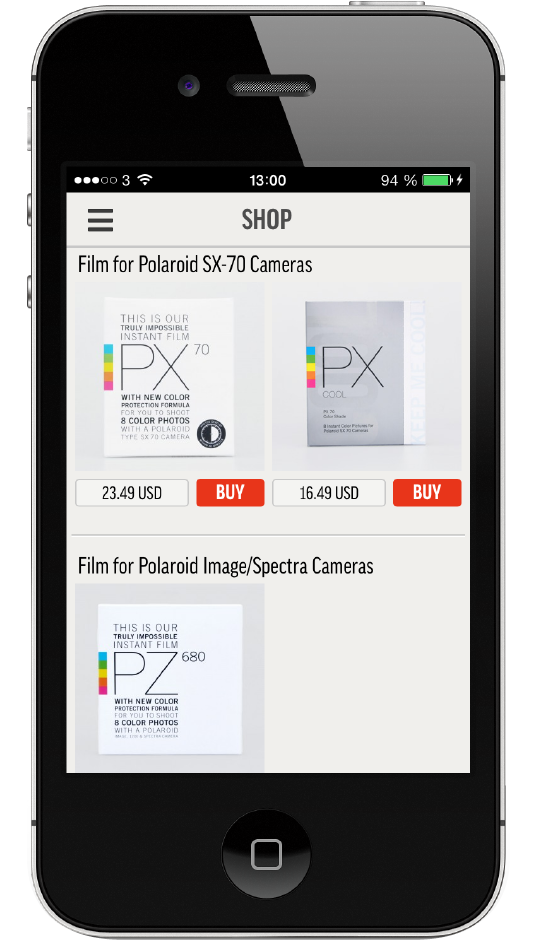
元々単純な公開ツールとして構想していましたが、Impossibleはすぐにこのアプリケーションの目標をもっと大きく掲げるべきだと気づきました。これはImpossibleのインスタント写真の入り口だったので、「Impossible体験」となる四つの独特な機能を組み込みました。1) Instant Lab Tool 2) Impossible Gallery 3) Instant Photo スキャナー 4) モバイルショップ
Impossibleのお客様はインスタントのアナログ写真が大好きで、予想通りにみんながギャラリーに引き寄されました。リリースから最初の二週間のあいだは約14,000ダウンロード、Impossibleのオンラインギャラリーのネット混雑度が増し、モバイル売り上げを促進しました。
Sencha Touchを選択した理由
Sencha Touchをモバイルフレームワークとして選択した理由は主にユーザー体験のためでした。Impossibleの考えでは、アプリケーションのそれぞれの機能に渡るユーザー体験とUIを統一させることはとても重要でした。また、将来Androidでモバイルショップを公開する柔軟性を欲しかったです。外注のiOS(将来的にAndroid)の開発者に頼らないで、自社でショップに大きな変更を起こす適応性が欲しかったのです。最終的に、ユーザーエクスペリエンスがシームレスになりました。全体的にSencha Touchが提供した柔軟性とユーザーエクスペリエンスに対して、とても納得しています。
アプリケーションイベント
様々なサーバーの反応に応じてアプリケーションビューを変更できる能力はとても重要でした。購入手順中に通貨や割引のようなものは変化する可能性があります。アプリケーションの各画面にこの変更が反影されていることを確保されるためにはApplication Eventsを利用しました。これはどのコントローラーからでも発火することができ、またどのコントローラーやビューでもリッスンできます。
1 2 3 4 5 6 7 | //Fire Application event me.getApplication().fireEvent('cartUpdated'); //Listen to application event me.getApplication().on('cartUpdated', function(){ //Do stuff when cart is updated }, me); |
REST API
既存のバックエンドは、REST APIを提供してくれました。Sencha Touchのデータパッケージで提供されたプロキシを利用したら、単純に適応されました。ただ既存のクラスに設定を追加するだけで、このAPIと通信でき、Sencha Touchで作成したcreate, read, update, deleteのアクションはすぐにバックエンドと同期されました。
X-Templates
テンプレートシステムのおかげでデータ配列からHTMLマークアップを生成することが出来ました。ショップの品物リストと詳細のビューはExt.XTemplateのテンプレートクラスを利用して生成されました。こうすると、APIから提供されたデータを頼りながら、このビューの外観と感触に対して、たくさん融通がききました。

データに連携しているHTMLマークアップを生成する為にExt.XTemplateを利用しました。
アソシエーション
データパッケージのおかげで、モデル間に「アソシエーション」をセットすることが可能となります。アプリケーションデータモデルを構成している時にとても役に立ちました。各モデルを説明した後に、それぞれを関連づけできて、Sencha Touchが関連されているデータを単純にアクセスするために関数を生成します。
上の簡易されたコードのスニペットはCartモデルでどうアソシエーションがセットされるかを表示しています。関連しているデータをアクセスするには、単純にcartモデルのインスタンスに自動的に生成された関数を呼び出して、cartの項目が含まれているExt.data.Storeを返します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Ext.define('App.model.Cart', { extend: 'Ext.data.Model', config: { hasMany: [ { model: 'App.model.CartItem', name: 'cartItems' }, { model: 'App.model.CreditCard', name: 'creditCards', } ] } }); |
ルート
ナビゲーションのある部分はネイティブボタンと関数から初期化されていたため、Webビューに通信する丈夫な方法が必要でした。ネイティブWebビューのURLの部分は簡単にSencha Touchとネイティブコードからアクセスできて、URLのパターンを監視して、正確のコントローラー関数を呼び出して、正しいビューを開けました。このテクニックを利用して、ネイティブからSencha Touchコントローラーに情報をパスすることも出来ました。「before」コントローラーの構成を利用したため、URLのパターンは無効であるか、情報が不足の場合はナビゲーションを止めることも出来ました。
Sencha Cmd
新しいSencha Cmdツールを利用して、たくさんのメリットがありました。標準化されたMVC構造の明らかな利益の他に、テストと評価のために迅速にバージョンの構築とデプロイをできる最高な方法を取得しました。その上、今後のSencha Touchのバージョンにアップグレードするのも、もっと単純になりました。
Sass/Compassテーマ
ほぼ全部のビューコンポーネントのテーマは代理店が設計したPhotoshopのイメージに基づいていました。フォント、色、ピッカーはSass変数で全て変更されて、テーマがピクセルまで完璧にするためにはカスタムメードのレイアウトは限界までもってかれました。結果は素晴らしかったと思っています。




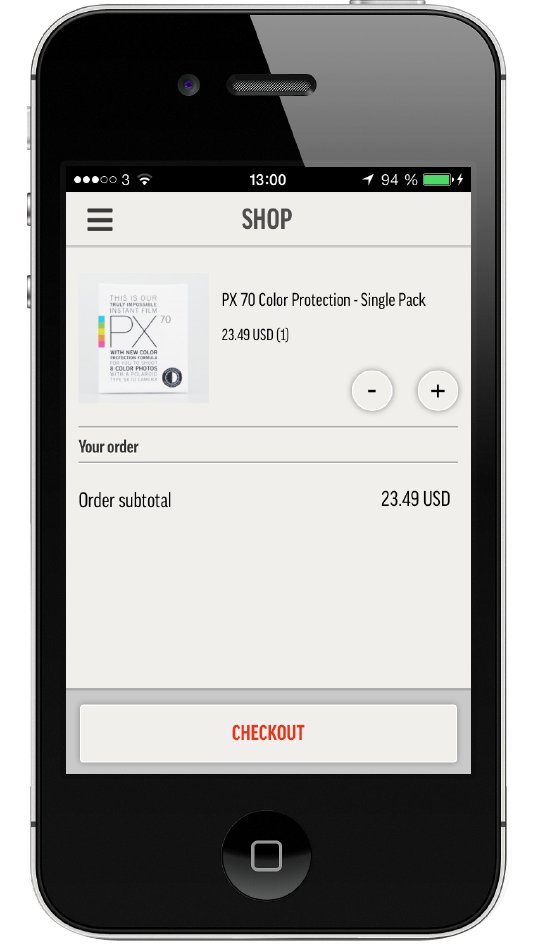
プロダクトビューはXTemplateを利用して、各プロダクトをレンダリングするコンテナです。カートは製品を表示するために、XTemplate付きのdataviewが含まれていて、注文の合計を表示するためにfieldset付きのtextfieldがあって、カスタムUIが反影されているフッターツールバーがあります。
新しい開発者へのアドバイス
我々が新しい開発者に対して一番良いアドバイスはトレーニングを受けて、提供されているツールを利用することです。Sencha CmdとSencha Architectはとても役に立ちます。可能な時にはいつも再利用できるクラスを抽出して下さい。アプリケーションの必要条件はプロジェクトの途中で変わることがよくあるので、単純にコードの変更と再編成する能力はとても大切です。ベストプラクティスを受け入れると、結果としてアップグレードが可能になり仲間の開発者が簡単に理解できるソリューションを得ることができます。
最後に
これは我々にとって面白いプロジェクトでした。ネイティブiPhoneアプリケーションを開発している人と身近に作業でき、ハイブリッドの姿勢のおかげで、両方の一番いいところを得ることが出来ました。Sencha Touchのクラスシステムとレイアウトシステムのおかげで、迅速にプロトタイプを動作させることができました。そのため、デバイス上で実際に利用して、一番良い感触を知っていたから、早い段階で重要な判断ができました。








