Written by
watanabe

ブラウザでSassをデバッグ
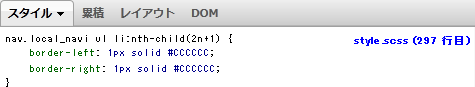
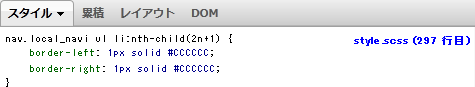
ブラウザで簡単にですが、Sassをデバッグする方法をご紹介いたします。 対象ブラウザはFirefoxとChromeブラウザです。 FirefoxはアドオンからFirebugと FireSassをインストールします。 ChromeはWeb StoreからSASS Inspectorをインストールします。 インストールした後、「config.rb」に「sass_options = ...

Written by
watanabe

ブラウザで簡単にですが、Sassをデバッグする方法をご紹介いたします。 対象ブラウザはFirefoxとChromeブラウザです。 FirefoxはアドオンからFirebugと FireSassをインストールします。 ChromeはWeb StoreからSASS Inspectorをインストールします。 インストールした後、「config.rb」に「sass_options = ...
Written by
watanabe

Sassで変数に設定した16進数の色値をカラーネームではなく、カラーコードで出力する方法をご紹介いたします。 Sassで「$color: #ffffff;」と変数に16進数のカラーコードを設定した場合、通常CSS側では「#ffffff」が「white」とカラーネームで変換されます。 カラーネームの方がカラーコードより文字列が長い場合があり、複数の色を設定するプロパティの場合、カ...
Written by
watanabe

Sassのプレースホルダーセレクタでクリアフィックスを継承する方法をご紹介いたします。 通常の「@extend」の「.(ドット)」では使用していない状態でもセレクタを出力してしまいます。「%」のプレースホルダーセレクタは、そのセレクタ自体(ここでは「clearfix」)はCSSに出力されないので、使用していない場合、「clearfix」セレクタとそのプロパティは出力されません。...