チュートリアル: 天気予報アプリケーションの作成 (Part III)
こんにちは、ゼノフィnakamuraです。
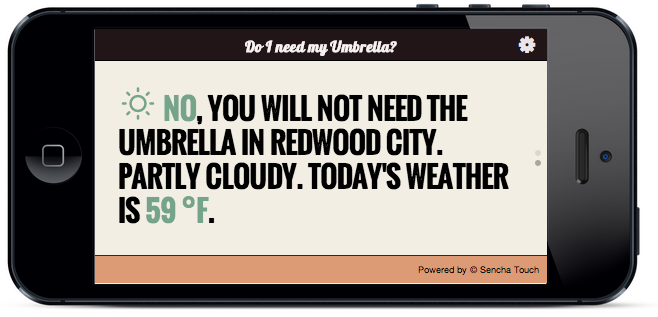
 3回にわたるSencha Touchチュートリアルで、worldweatheronline.comのWebサービスから天気情報をロードする簡単なユーティリティアプリケーション “Do I need my Umbrella”(傘は必要ですか)を作成します。このアプリケーションは、天気コードに基づいて傘が必要かどうかを予想できます。
3回にわたるSencha Touchチュートリアルで、worldweatheronline.comのWebサービスから天気情報をロードする簡単なユーティリティアプリケーション “Do I need my Umbrella”(傘は必要ですか)を作成します。このアプリケーションは、天気コードに基づいて傘が必要かどうかを予想できます。
このチュートリアルの最終のPart 3で、ビルドについて話したいと思います。Sencha CmdやPhoneGap/Cordovaを利用します。
ネイティブアプリケーションはデバイスのロケーションを取得するためにネイティブAPIを利用しますので、PhoneGap/Cordovaを使って、iOS, Android, BlackBerry 10, Windows Phoneのネイティブモバイルアプリケーションにアプリケーションをポートします。
注:アプリケーションをiOS, BlackBerry, Windows Phoneデバイスでテストを行いたい場合は承認キーと開発者アカウントが必要となります。また、Cordovaを使うとWindowsのOSの中でiOSアプリケーションを作成できませんし、同様にMac OS X内からWindowsのアプリケーションも作成できません。
このアプリケーションのPart 1 と Part 2 を参照して下さい。
チュートリアルのPart 2から完全な解答のコードをダウンロードできます。
このチュートリアルに必要なもの:
- Sencha Touch 2.3 以降
- Sencha Cmd 4.x
- Ruby上で動作するCompass & Sass
- モダンブラウザ
- エディタ
- PhoneGap 3.3 / Cordova 3.3
- Node.js v.0.10.23
オプションとして、ローカルでアプリケーションを作成するために、次のソフトウェアをインストールできます:
- XCode 5 (ローカルでiOSアプリケーションを作成するため、Mac OS Xのユーザーのみ)
- Android Developer Tools (Revisions 13+, ローカルでAndroidアプリケーションを作成するため)
- Visual Studio 2012 Pro/Ultimate付きのWindows 8 Pro (Windows Phoneアプリケーションをローカルで作成するため、Windowsユーザーのみ)
- Blackberry 10 Native SDK (BlackBerry 10アプリケーションをローカルで作成するのみ)
プロダクションビルドの生成
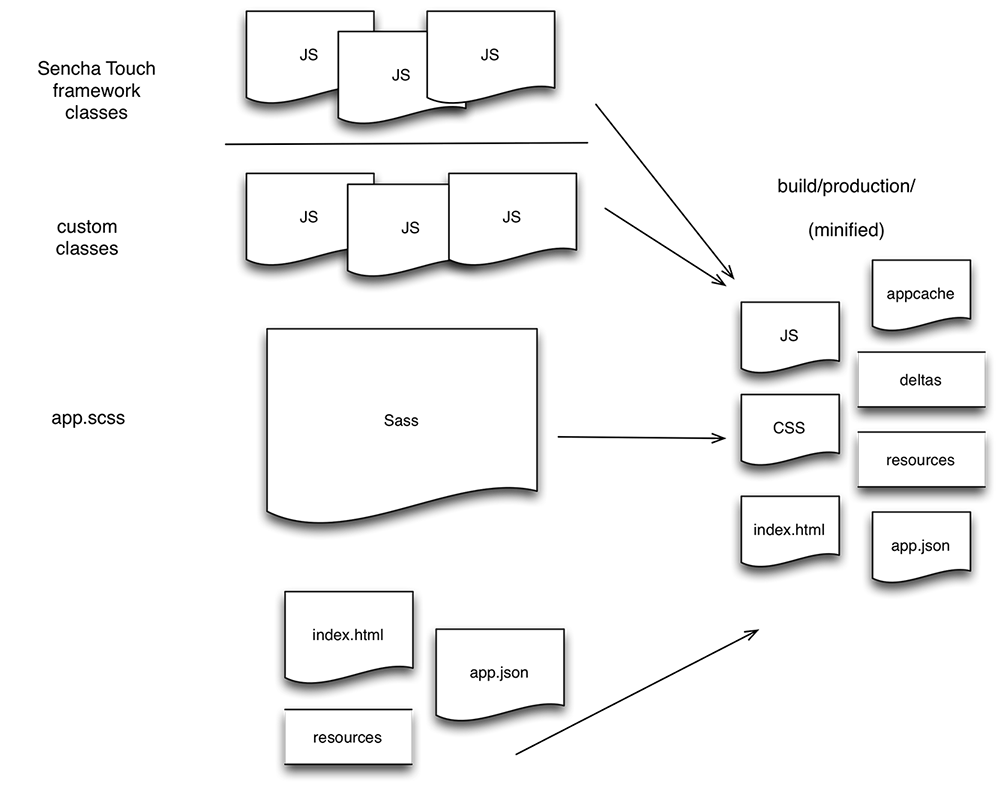
Sencha Cmdでプロダクションとテストビルドパッケージをビルドできます。プロダクションビルドパッケージはSassスタイルシートを製品版の(最小の)CSSにコンパイルします。静的イメージのコピーもしますし、JavaScript(Sencha Touchフレームワーククラスと自分のカスタムクラス)が簡単にダウンロードできキャッシュできるほど小さく連結された単一のファイルも作成します。プロダクションビルドはローカルキャッシングを有効にするキャッシュマニフェストも含まれています。
テストパッケージにこのファイルは含まれていません。テストビルドでは、テストパッケージのJavaScriptとCSSファイルは最小化されないので、読み込み可能となります。

まず天気アプリケーションのプロダクションビルドを生成しましょう。まだネイティブビルドは生成しません。自分のサーバーでWeather Appを提供したい場合は、プロダクションビルドのフォルダをWebサーバーにコピーする必要があります。
プロダクションビルドを生成するには、コマンドラインに次のコマンドを入力して下さい:
sencha app build production |
または
sencha app build testing |
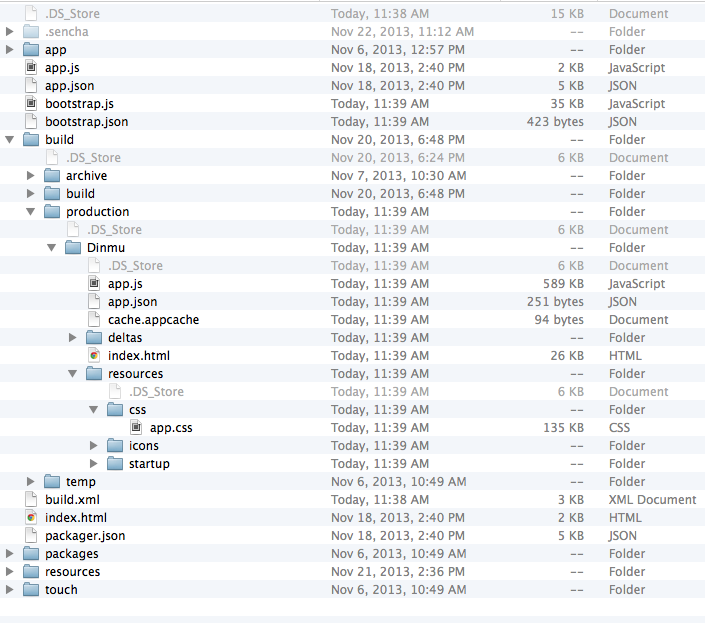
フォルダ構造を校閲して下さい。もしオンラインurlからモバイルアプリケーションを実行した場合はこのフォルダ構造をWebサーバーで利用できます。

ビルドフォルダにはフォントがコピーされなかったことに気づいたかもしれません。このフォルダを手動でコピーするか、ビルド処理を変更できます。このオプションを詳しく説明します。
Sencha Cmdはビルド処理にはApache Antを利用しています。内部で利用されているタスクは全て非表示の.senchaフォルダに入っています。
もし自分でビルド処理を変更したかったら、アプリケーションフォルダのルートにあるbuild.xmlファイルを開いて、次のAntタスクをファイルの最後に追加できます:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <target name="-after-build"/> <target name="build" depends="init,-before-build,-build,-after-build" description="Copy over the font/dinmu folder and remove temp files"/> <copy todir="${basedir}/resources/css/stylesheets/fonts/dinmu" overwrite="true"> <fileset dir="${basedir}/resources/sass/stylesheets/fonts/dinmu"> <include name="**/*" /> </fileset> </copy> <copy todir="${build.dir}/resources/css/stylesheets/fonts/dinmu" overwrite="true"> <fileset dir="${basedir}/resources/sass/stylesheets/fonts/dinmu"> <include name="**/*" /> </fileset> </copy> <delete dir="${basedir}/${build.dir}"/> |
ここで再びアプリケーションをビルドして下さい:
sencha app build |
次のurlでプロダクションビルドをテストできます: http://localhost/dinmu/production/Dinmu/
ネイティブデバイスAPI
あなたのアプリケーションをデバイスでネイティブアプリケーションのように実行させたいですか?Adobe PhoneGapやApache Cordovaのようなツールを利用するとハイブリッドのアプリケーションとしてアプリケーションを移植できます。
ハイブリッドのアプリケーションがあれば、位置情報などのデバイスAPIを利用できます。位置情報のオブジェクトはデバイスのGPSセンサーまたはネットワーク通信から推定されたロケーションデータのアクセスを提供します。
エディタで次のファイルを開いて下さい:app/utils/Functions.js そして101行目を確認して下さい:
1 2 3 4 5 6 7 8 9 10 11 12 13 | Ext.device.Geolocation.getCurrentPosition({ timeout: 5000, maximumAge: 10000, success: function(position) { var place = position.coords.latitude + "," + position.coords.longitude; Dinmu.utils.Functions.getWeather(place); Ext.Viewport.unmask(); }, failure: function() { Ext.Viewport.unmask(); Ext.Msg.alert('Timeout', 'Can not retrieve position, please retry.'); } }); |
Sencha Touchのクラス: Ext.device.Geolocation()はデバイスで動作している間はネイティブのGeolocation APIのアクセスを提供します。このAPIの実装は三つあります:
このクラスは自動的に動作しているアプリケーションのデバイスに対して、正しい実装を選択します。
Do I need my umbrella (Dinmu)アプリケーションをビルドする前に、あと2つ確認することがあります。
- api.worldweatheronline.comのリクエストをhttpプロトコルでプレフィックスして下さい。このリクエストはapp/utils/Functions.jsの125行目にあります.
- worldweatheronline.comのWebサービスに対して、有効なAPIキーを入力したことを確認して下さい。http://www.worldweatheronline.comに登録すればAPIキーを取得できます。
全て準備できました?残りの最後の作業はPhoneGap/Cordovaを使ってネイティブアプリケーションを作成することです。

ハイブリッドのアプリケーションの作成
Sencha Touchのコードベースからネイティブアプリケーションを作成するためには三つの製品があります:Sencha Mobile Packager, Adobe PhoneGap, Apache Cordova。全ての製品はSencha Device APIに対応しているので、デバイスのハードウェアリソースにアクセスが可能となります。
この三つのソリューションについて説明します:
Sencha Mobile Packager
packager.jsonを利用して、ローカルでiOSまたはAndroidのパッケージを作成して、それがAndroid MarketplaceまたはApple App Storeで配布できます。
Adobe PhoneGap
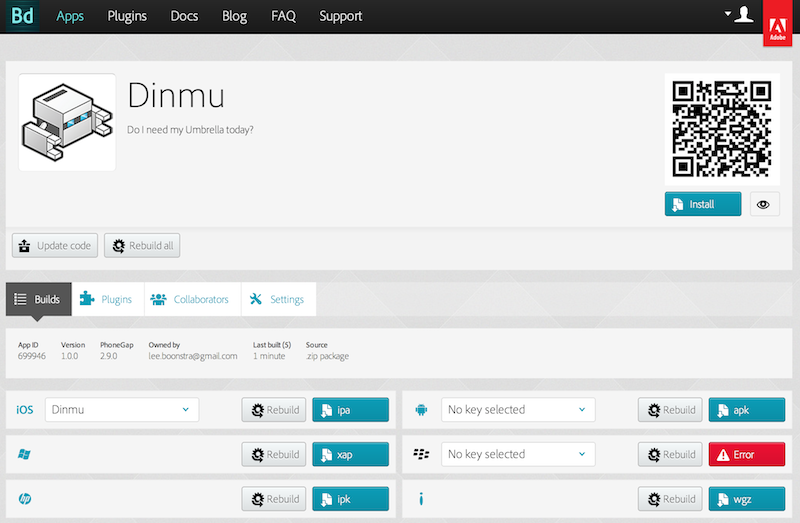
PhoneGap Buildクラウドサービスを利用して(リモートで)アプリケーションをパッケージしてAndroid Marketplace, BlackBerry App World, Windows Phone Store, Apple App Storeを通して配布できます。単純なソリューションで、QRコードをスキャンするだけでデバイスのアプリケーションをテストできます。ローカルでアプリケーションをビルドすることもできます。市販の製品なので、無料のバージョンは一つのプライベートなアプリケーションに制限されています。
Apache Cordova
Apache CordovaはApache Software Foundation内のトップレベルプロジェクトです。CordovaはAdobe PhoneGapの無料・オープンソース・ユーザーコミュニティドリブンバージョンである。Cordovaはローカルでアプリケーションをパッケージングすることができて、Android Marketplace, Blackberry App World, Windows Phone Store, Apple App Storeを通して配布できます。
コマンドライン経由でパッケージをローカルで作成するにはXCode, Android Developer Tools, BlackBerry 10 SDK, Visual Studio付きのWindows 8 Proのインストールが必要となります。
PhoneGap経由でパッケージを作成するには(無料)のAdobe(PhoneGap Build)アカウントが必要となります: https://build.phonegap.com/apps
注:このチュートリアルではPhoneGap Buildを利用します。PhoneGapではなくCordovaを使いたい場合も、このチュートリアルで紹介される同じコマンドを利用できます。単純にコマンドラインでphonegapをcordovaと切り替えれば大丈夫です。

PhoneGapプロジェクトを初期化する
ハイブリッドアプリケーションにおける、最初の手順はプロジェクトのディレクトリから次のコマンドを実行して有効にすることです:
sencha phonegap init <APP-ID> <APP-NAME> |
- App ID は次のパターンに従います:
. - あなたのapplication nameはapp.json.fileで指定した名称プロパティと同じ値であるべきです。
注:もしiOSアプリケーションに移植したかったら、App IdはAppleプロビジョニングポータルで登録したのと同じであることを確認する必要があります。
次がPhoneGapサポートを有効にする為に利用したコマンドです:
sencha phonegap init com.sencha.dinmu Dinmu |
注:Mac OS Xユーザーは管理者権限を得るためにはsudoでプレフィックスする必要があるかもしれません。
これは次の構造・ファイルを生成しました:
- PhoneGap folder structure
- phonegap.local.properties
- config.xml
MyApp/phonegap
MyApp/phonegapには、完全なPhoneGapファイル構造が含まれています。もしプロジェクトを初期化するにCordovaを利用した場合、そのフォルダはcordovaと名称されます。

phonegap.local.properties
phonegap.local.propertiesファイルにはローカルで作成している時に欲しいプラットホームの名称が含まれています。デフォルトでローカルにインストールされているSDKを取得します。例えば:
phonegap.platforms=ios android blackberry10 wp8 |
PhoneGapのinitコマンドを実行したら、プロパティファイルはAdobe PhoneGapリモートパッケージャーの設定も貰います。PhoneGap Buildアカウントがある時は、次の追加の設定もセットできます:
phonegap.build.remote=true # Username for PhoneGap Build phonegap.build.remote.username={username} # Password for PhoneGap Build phonegap.build.remote.password={password} |
phonegap.build.remoteプロパティをfalseにすると、(XCode, Android Developer Tools, BlackBerry 10 SDK, Visual Studio付きのWindows 8 Pro)の中のSDKが一つパソコンにインストールされている必要があります。
config.xml
Cordova/PhoneGapのデフォルトconfig.xmlファイルはあなたのアプリケーションに対するメタデータが含まれています。このファイルを変更しましょう:
アプリケーション名、アプリケーション説明、作者情報を変更します:
1 2 3 4 5 6 7 | <name>Dinmu</name> <description> Do I need my Umbrella today? </description> <author email="myemail@addres.com" href="http://www.mydomain.com"> Your name </author> |
次の手順はデバイスを通してロケーションを取得するように、起動する時点でGeolocationプラグインを有効にするためです:
<preference name="EnableLocation" value="true" /> |
ステータスバー(バッテリー表示と時間)を表示するために、全画面表示を無効しましょう:
アプリケーションが外部のurlと連携していることを確認しましょう。天気アプリケーションはhttp://www.worldweatheronline.comと接続します。そのため、このurlまたは全ての外部urlにアクセスを与えないといけません。ワイルドカードを利用して、全ての外部コネクションを認めるようにしましょう:
<access origin="*" /> |
最後に変更するものはアイコンやロードしているイメージのパスです。デフォルトでSencha TouchがiOSアイコンとスプラッシュイメージを生成しました。MyApp/resourcesフォルダにあります。
retina表示のiPhonesにアプリケーションを作成している時(iPhone 5以降)、正しいスプラッシュ画面と必要な画面サイズを提供する事が大事です。もしそうしなかった場合、あなたのビューポートは正しくリサイズされない可能性があります。この例ではPhoneGapのスプラッシュ画面に注目します。自由に自分のスプラッシュ画面と切り替えて下さい。
1 2 3 4 5 6 7 8 9 10 11 12 | <icon src="icon.png" /> <icon src="resources/icons/Icon.png" /> <icon gap:platform="ios" height="57" src="resources/icons/Icon.png" width="57" /> <icon gap:platform="ios" height="72" src="resources/icons/Icon~ipad.png" width="72" /> <icon gap:platform="ios" height="114" src="resources/icons/Icon@2x.png" width="114" /> <icon gap:platform="ios" height="144" src="resources/icons/Icon~ipad@2x.png" width="144" /> <gap:splash gap:platform="ios" height="480" src="res/screen/ios/screen-iphone-portrait.png" width="320" /> <gap:splash gap:platform="ios" height="960" src="res/screen/ios/screen-iphone-portrait-2x.png" width="640" /> <gap:splash gap:platform="ios" height="1024" src="res/screen/ios/screen-ipad-portrait.png" width="768" /> <gap:splash gap:platform="ios" height="768" src="res/screen/ios/screen-ipad-landscape.png" width="1024" /> |
config.xmlで可能な設定についての詳しい情報はPhoneGapのドキュメンテーションをご覧ください。
ネイティブビルドパッケージの生成
PhoneGapまたはCordovaでアプリケーションを初期化したあとはネイティブビルドを生成します。次のコマンドをコマンドラインから実行して下さい:
sencha app build -run native
注:-runの引数があると、あなたのアプリケーションがパソコンにインストールされているエミュレータにロードされます。また、Mac OS Xのユーザーは管理者権限を得るためにはsudoが必要な場合があります。
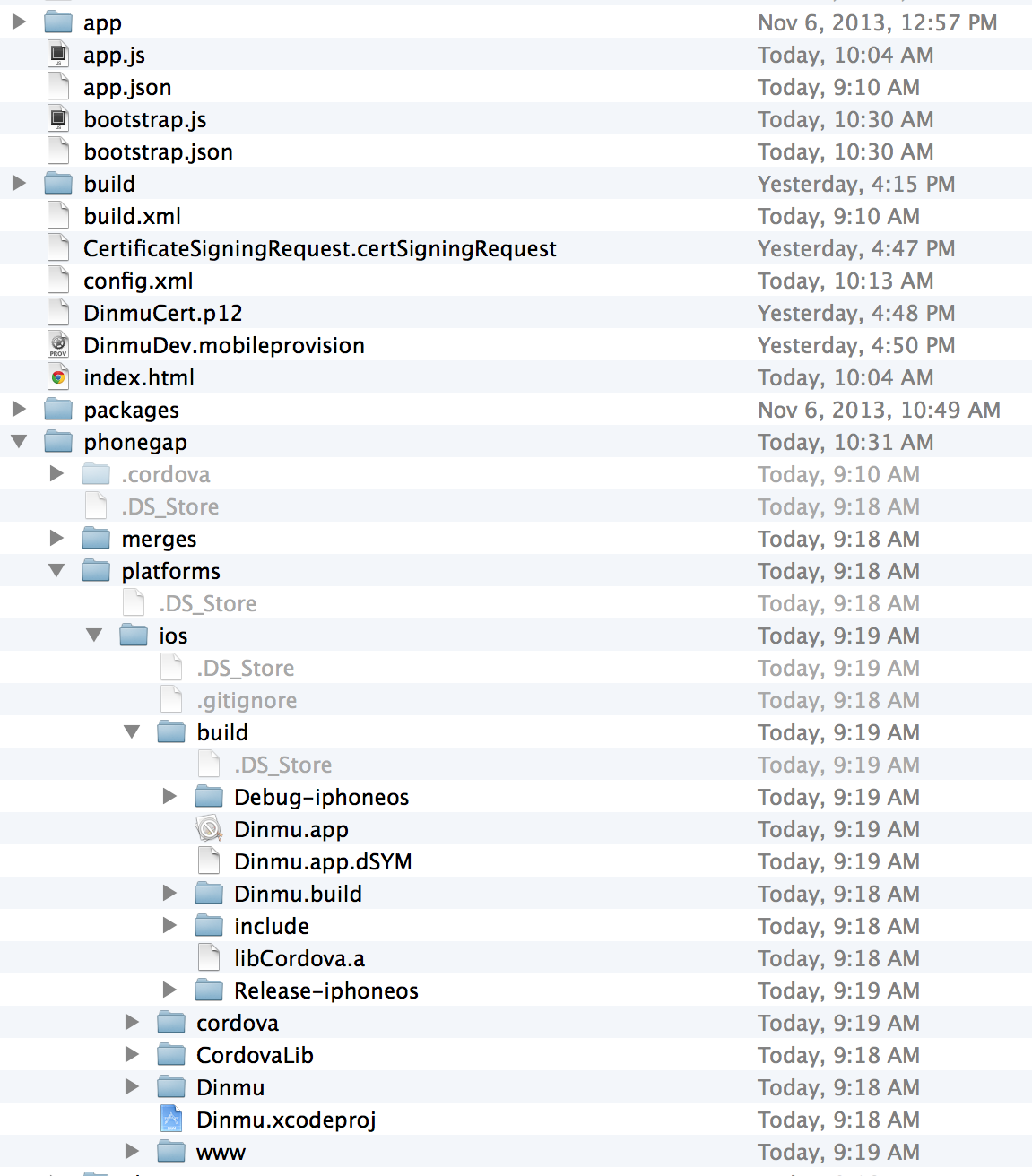
MyApp/cordova または MyApp/phonegap のフォルダでアプリケーションをビルドします:
- platforms/android/bin – Android .apk file
- platforms/ios/build/ – iOS .app file
- platforms/blackberry10/build/simulator – BlackBerry 10 .bar file
- platforms/wp8/Bin/Debug – Windows Phone .xap file
ネイティブビルドのテスト
もしPhoneGap Buildを利用している場合、Androidデバイスでアプリケーションをテストするのはとても簡単です。単純にQRコードをスキャンするかダウンロードして、電話機のメモリーカードに.apkファイルをドラッグアンドドロップするだけです。
iOSの場合はプロビジョニングとコード署名が必要となり、これにより、ユーザーにとってこのアプリケーションが知られているソースから来て、最後に署名されてから変更されてないことが保障されます。Windows Phoneの開発者とiOS開発者は有料の開発者アカウントが必要です。
iOS開発者アカウントを取得したあと、証明書、識別子、プロビジョニングプロファイルを設定する必要があります。詳しくは、Apple Developer ToolsとSencha TouchドキュメンテーションのPackaging Native iOS Applicationsをご覧下さい。
全てが揃ったら、コマンドラインインターフェイスからPhoneGapでアプリケーションをビルドできます:sencha app build native
iOSにビルドする時、iOSアプリケーションをコード署名する必要があるためビルドエラーが発生する可能性があります。PhoneGap Buildでは *.p12 証明書と *.mobileprovisioning モバイルプロビジョニングプロファイルをアップロードする必要があります。この二つのキーをアップロードした後、キーのロックを解除して再びビルドできます。
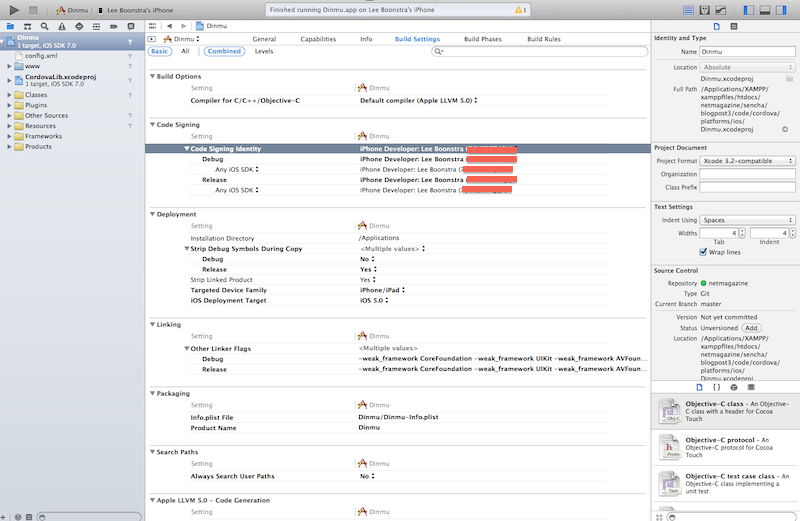
もしアプリケーションをローカルでビルドをしている場合、(PhoneGap remote=false または Cordovaで) phonegap または cordova フォルダからplatforms/ios/Dinmu.xcodeproj を開くことが可能であり、アプリケーションのコード署名をするためのビルド設定を保つことが出来ます。あなたの開発者アイデンティティはコード署名のアイデンティティリストに入っているはずです。入ってなかったら、ネイティブプロビジョニング処理を再び全て行う必要があることがあります。

Mac OS XにiPhoneが接続されていることを確認して、XCodeでビルドと実行をして下さい。
おめでとうございます。これでSencha Touchのユーティリティアプリケーションをゼロから作成しました! このシリーズの三つのチュートリアルに従ってきたなら、Sencha Cmdでアプリケーションを生成して、”Do I need my umbrella?” アプリケーションのビュー、モデル、ストア、コントローラを全て生成しました。Sassでカスタムテーマを生成し、Webサーバーで提供するためのプロダクションビルドを生成し、もしくはAdobe PhoneGap/Cordovaでハイブリッドアプリケーションを生成しました。このワークフローを知っていると、どんなアプリケーションでも生成できます。
このチュートリアルのシリーズはお気に召しましたでしょうか?(上級の)Ext JSとSencha Touch トレーニングコースに参加して下さい。世界中で開いているオープン形式トレーニングをご覧下さい、またはオンラインのコースに参加して下さい。








