Sencha Architect 3でアプリに簡単にスキンを適用する
こんにちは、ゼノフィnakamuraです。

アプリケーションの外観を変えたくなる理由は様々です。そのためSencha Architect 3でThemesの機能を考え出しました。テーマは多くの要望があった機能でしたので、私自身がArchitect 3にテーマを追加するための努力をした一人であることに誇りを持っています。
このブログ記事で、Themes機能について紹介し、いくつかのコツも共有します。またArchitectで作成したテーマを他のSencha TouchやExt JSのプロジェクトで利用できるように、エクスポートする方法も説明します。
詳しくは、12月12日、9時〜10時(PST)のArchitect 3ウェブキャストに登録して下さい。
Architect 3の新しいThemes機能
Sencha TouchとExt JSのテーマはSassを利用して作成されています。SassはSCSSと同じシンタックスを使い、CSSでテーマの作業をするよりも効率的です。Ext JSとTouchのテーマには、様々なブラウザで全てのコンポーネントが正しく表示されるための基準となる規則が含まれています。この規則と変数を編集すれば、UIコンポーネントの外観を変更できます。
テーマの基本
理論
テーマは小さい変更から全体的な改善まで、色々な意味があります。コンポーネントに全体的な変更を行うには、ベースコンポーネントの変数を変更して、これを他のコンポーネントに継承させます。コンポーネントインスタンスにスタイル適用したり、カスタムSass規則を生成することで局所的な変更を行えます。
変数はお互いから値を継承できます。カスタムSassのコンポーネント変数を参照できます。
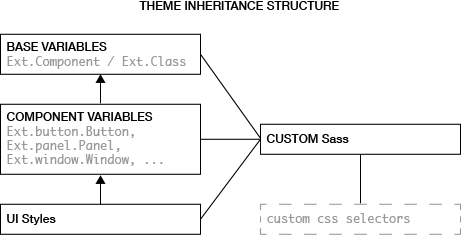
変数とカスタムSassがどう連動するかを視覚的に表現した下記の図をご覧ください。

UIスタイル変数はComponent変数から継承して、それはBase変数から継承しています。カスタムSassは変数のいくつかを参照するか、プロジェクト内のCSSカスタムセレクターを参照しています。
コツ:変数内に新しい継承構造を生成するか変更することが可能です。新しい継承を生成するには、変数を右クリックしてそのSass参照をコピーして、他の変数にペーストして下さい。コードはコンパイルされないので循環参照を避けるようにして下さい。
テーマを作成しましょう!
テーマをカスタマイズする最適な方法はドップダウン式のアプローチをすることです。グローバルな設定や変数を定義することから始め、段々細かくして行きましょう。これにより、より理解しやすく、管理しやすいコードになります。
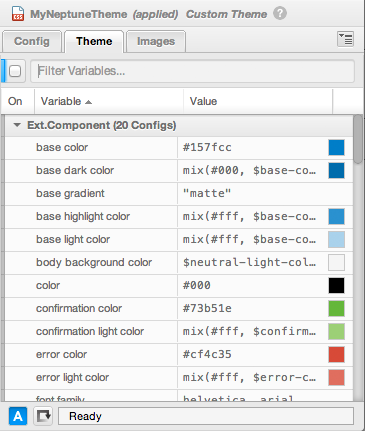
コンポーネント階層をより深く入り込むとともに、もっと上位のクラスの継承と依存が増えてきます。これをうまく理解するために、下記のスクリーンショットをご覧ください。

ここにある、ほとんどの変数は別々の値、または別のベース変数を指します。

コンポーネント変数:一つの変数はベース変数を参照しますので、他のコンポーネント変数はそれを内部的に参照します(例えば
button default background color -> button default base color -> base color)

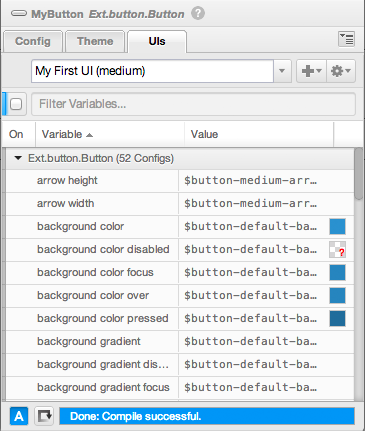
UIスタイル:ここの変数は通常、対向のコンポーネント変数を参照しています。
トップレベルのテーマはグローバル、またはベース変数で行われます。この変数はExt JSでしたらExt.Componentでリストされて、Touchの場合はExt.Classになります。この変数は直接スタイリングを変更しません。その代わりに、その他の変数のほとんどに継承されます。例えば、Touch Defaultテーマでは、「
base color」または「
font family」みたいな変数でコンポーネント、またはUIスタイル変数を直接影響する変数を見つけます。またいくつかの場合では、間接的に影響するので気をつけてください。
コツ:いつも変更している変数をなるべく最小限にして下さい。もしたくさんのコンポーネント変数を変更している場合は、まずは全てに該当するベース変数があるかどうか確認して下さい。
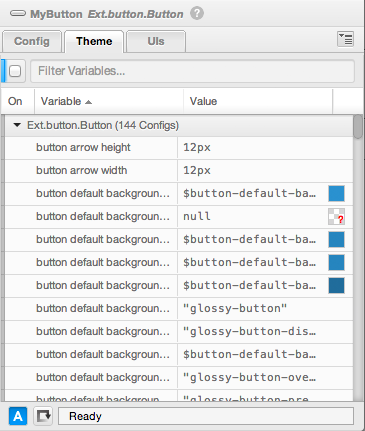
コンポーネント変数はより細かい構成オプションがあります。通常は、この変数を変更する場合はテーマの表面に大きい変更を行う時です。コンポーネント変数の変更は同じコンポーネントのインスタンスの外観を全て変更することを忘れないで下さい。気をつけて進んで下さい:たくさんのコンポーネント変数はベース変数、または他のコンポーネント変数から継承します。
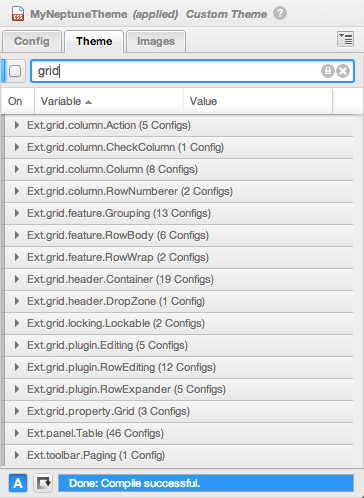
Ext.grid.Panel)のように、いくつかのUIコンポーネントには複雑なものもあります。それらの外観は、15個の異なるクラスで定義された変数に従っています。その理由として、Grid Panelはパネル、カラム、行、編集可能なセル、グリッド、グループヘッダー、などを含める複数のコンポーネントの組み合わせになっているからです。その上、コンポーネントを選択した時には、関係するコンポーネント変数は一覧になりますが、全てが一覧になる訳ではない事も意識しておいて下さい。そのような時は、全体のテーマを選択し、その変数を探してください。例として、もしGrid Panelを利用していたら、「grid」を検索すると、それを構成するための全ての変数が見つかります。
グリッドに関連している変数が含まれているグループの一覧を見るために、次のスクリーンショットをご覧ください。

Grid Panelの外観を定義する、変数が含まれている全てのクラスです。
コツ:継承を生成している時は、一つのコンポーネントのスタイルを他のコンポーネントのスタイルに依存しないようにして下さい。大雑把にいうと、コンポーネント内に継承構造を保つか、ベース変数からコンポーネント変数にして下さい。
コツ:ほとんどのコンポーネント変数は、影響するコンポーネントに関係する接頭語があります。これで検索がより簡単になります。
もしかしたら、一つのビューで、いくつか同じ種類のコンポーネントを外観が異なるように作成したい時があるかもしれません(例えば緑の「OK」のボタンと赤い「CANCEL」のボタン)。この単純な場合は、コンポーネントの外観を変更するには、単に一つのインスタンスにUIスタイルを適用して下さい。ほとんどのデフォルトテーマは通常使用されているコンポーネントはあらかじめ定義されたUIスタイルを持っています。しかし、必要な条件に合わない場合は、特定なコンポーネントのために構成され、反影できるカスタムなUIスタイルを生成できます。
コツ:UIスタイルを生成する前に、条件を従うデフォルトのUIスタイルがあるかどうか確認してください。
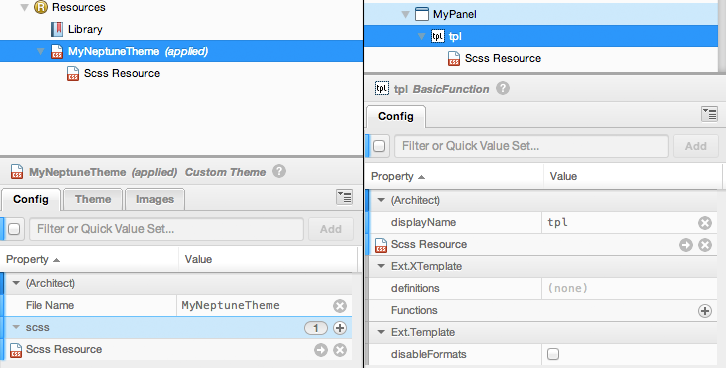
いつか、アプリケーションのコンポーネントに対して、変更したい部分を見つけましたが、UIスタイルの変数が存在してない、という場合があるかもしれません。心配しないで下さい、テーマに添付するカスタムSassリソースと生成できます。このカスタムSassリソースはいつもテーマにリンクされます。もし他のプロジェクトでテーマを再利用する場合も、リンクされたSassリソースはついてきます。下記にはリンクされているSassを許可する二つのオブジェクトです:themeとtemplateリソース。

リンクされたカスタムSassリソースはテーマリソース、またはプロジェクト内のテンプレートに追加できます。
コンポーネントの外観をより簡単にカスタマイズできるようになる、いくつか追加のコツです。
コツ:colorpickerはカスタムSassリソースを編集している時に使用可能となります。コードから色をプレビューするにはhex-code、もしくは他の別の色のコードを選択して、colorpickerのボタンをクリックして下さい:コードから色が選択されます。
コツ:自動的なコンパイルはオンかオフに切り替えられます。もしそれ以降いろんな変更を行うのなら(例えばSassのリソースを編集する)、必要外のコンパイルを防ぐためにはオフにしたほうがいいでしょう。
高度な利用
テーマの選択
Architectで新しいテーマを生成する時に、ベーシックなExt JSまたはTouchテーマの拡張になります。Ext JSとSencha Touchのテーマを生成する基本の原則は同じです。しかし、どう実装されるかというと違いが有ります。Ext JSとSencha Touchのテーマは互換性がないため、これを意識したほうがいいでしょう。
Ext JSとSencha Touchフレームワークで使用可能となるテーマに基づいた自身のテーマが生成できます。もしアプリケーションの外観と雰囲気を大きく変更したかったら、Neptuneテーマ(Ext JS用)、またはDefaultテーマ(Sencha Touch用)を検討して下さい。このテーマはカスタマイズできるように作られているので、他のテーマと比べてより多くの変数が含まれています。
上級なインラインSass
変数を直接連携させたり、それを修飾子と組み合わせることで、より操作できるようになる変数の継承は、とても強力な機能です。Sassの修飾子は関数やmixinsですので、あらかじめ定義されているもの、あるいはカスタムのものとなります。例えば、もしボタンのベース色をベース色より10%もっと暗くしたかったら、値を次のようにセットできます:
button base color
|
darken($base-color, 10%)
|
この機能を利用すると、色の依存性は別の変数を生成することで、ベース変数から継承されます。
コツ:Sassの使用可能な関数の概要はSass のドキュメンテーションをご覧ください。
テーマテンプレート
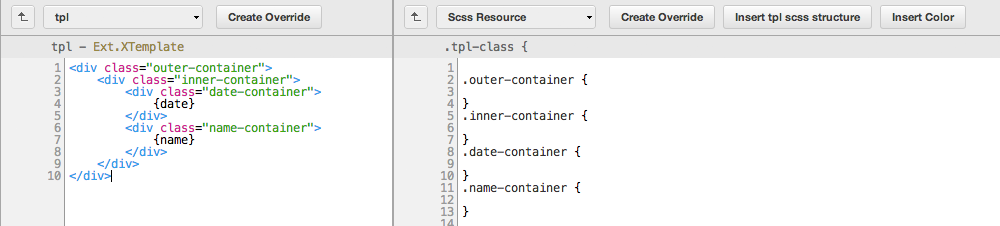
テンプレートを利用するときは、テンプレートに関連されているSassリソースを生成できます。エディタの中にあるボタンをクリックすれば、リンクされているSassリソースにテンプレート構造を挿入できます。テンプレートのクラスが全てリンクされたSassリソースにコピーされるので、この方法でスタイリングを起動できます。

Insert tpl scss structureをクリックすると、テンプレートから全てのクラス名をコピーして、Sassリソースにペーストします。
Ext JSとTouchのプロジェクトをエクスポートする
Architectでテーマを生成してから、Ext JSとTouchのプロジェクトで再使用されるようにエクスポートできます。手動な処理ですが、とてもわかりやすいです。
次の手順にはSencha Cmd 4+がすでにインストールされている必要があります
Sencha Touch 2.3:
- テーマの作成が完了したら、Architectのプロジェクトを作成して下さい
- Architectのプロジェクトフォルダで、エクスポートされたCSSファイルを見つけて下さい:
build/testing/project-name/sencha-touch-xxx.css - テーマをインポートするTouchプロジェクト内のルートで「
theme」というフォルダを生成して下さい - 新しい「
theme」フォルダにCSSをコピーして下さい - Touchプロジェクトでapp.jsonファイルを次のように編集して下さい:
- 「
css」プロパティを探して下さい - 「
theme」の名称をテーマに基づいて変更して下さい。例えば、「Default」 - 「
path」をtheme/sencha-touch-xxx.cssに変更して下さい - 新しいテーマでTouchのプロジェクトを
sencha build appで再ビルドして下さい
Ext JS 4.2
- テーマの作成が完了したら、プロジェクトを保存して、プロジェクトフォルダに設置して下さい:
project/packages/ext-theme-xxx - Architectではないプロジェクト、またはワークスペースのextフォルダ:
ext/packagesにテーマをコピーして下さい - Architectではないプロジェクトフォルダのapp.jsonファイルを、‘
theme’ : ‘ext-theme-xxx’という行が含まれるように編集して下さい。もし‘theme’の設定が既にある場合は、新しいテーマを参照するように変更して下さい - Ext JSプロジェクトが新しいテーマで再び作成するように
sencha build appを実行して下さい
注:もし上の手順を行う最中にテーマの名称を変えたら、パッケージ内の全ての構成ファイル中の、テーマ名を参照する場所も全て変更するのを忘れないで下さい。
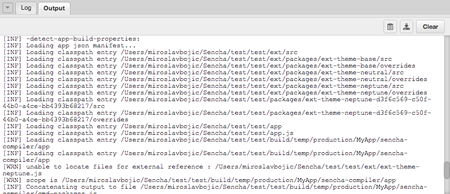
下記にSencha Cmd Export Logからの出力が表示されています。プロジェクトのエクスポートや保存をしている時、Sencha Cmdは新しいテーマがどこに保存されたか報告します。

Sencha Cmd Export Logは、カスタムテーマ
ext-theme-neptune-d3f6xxxがプロジェクト内のパッケージフォルダにエクスポートされたと表示しています。
ボーナス
もしアプリケーションのスタイリングより本格的なテーマを生成しているならば、一つのビューに一番よく利用されるコンポーネントとその設定を含むExt JSテンプレートを作成しましたので、ここでmarket.sencha.comからダウンロード可能です。このテンプレートでテーマの変更が全てのコンポーネントにどう影響するか示します。
楽しくテーマして下さい!








