Sencha Architect 3.0 リリース
こんにちは、ゼノフィnakamuraです。

今日は Sencha Architect 3のリリースを発表します!この記事でこの製品の新しくてかっこいい機能をいくつか紹介します。もし使い始めたくて、待ちきれない状態でいるなら、自由に ダウンロード して下さい。
まだArchitectのことを知ない方に説明しますと、ArchitectはSenchaのビジュアルHTML5アプリケーションビルダーです。開発者とデザイナーはそれを利用して、強力で美しいモバイルとウェブアプリケーションを生成します。Architect 3は多くの人や多くのデバイスに届くアプリケーションを作成する最も素早い方法です。
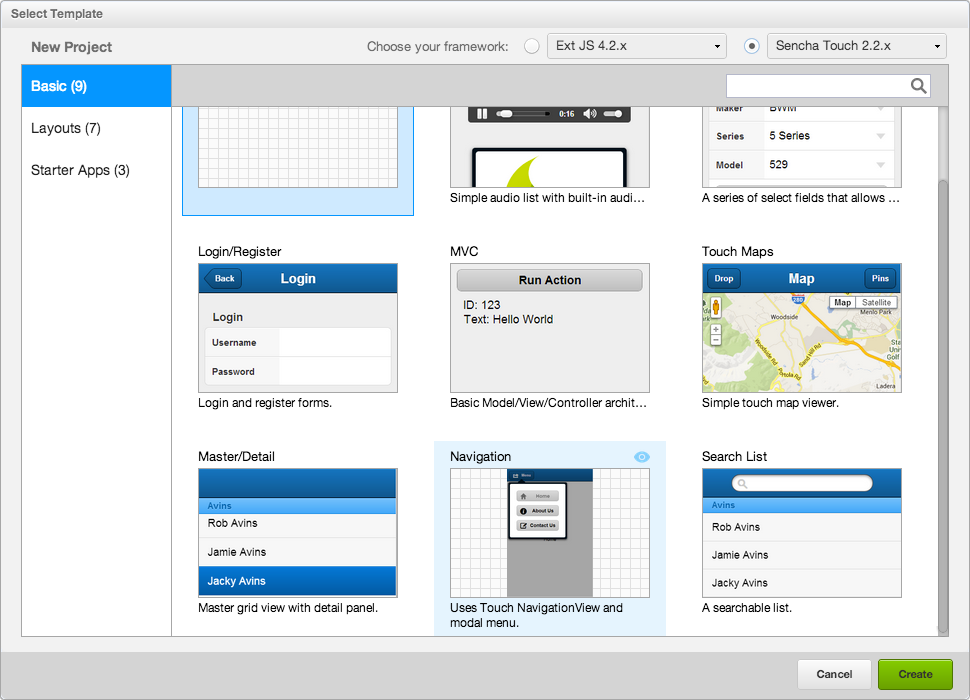
アプリケーションテンプレート
Sencha Architect 3を起動する時に、最初に気づくことは新しいアプリケーションテンプレートのセットです。プロジェクトを立ち上げるためにテンプレートを利用し、より早い段階でアプリケーションの戦略的な面に関わることができます。
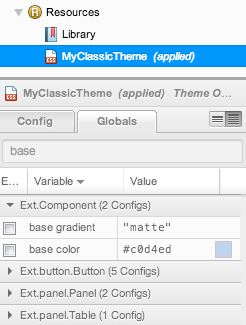
テーマ
他人の視覚的のデザインに従うためにUIコンポーネントの外観を変更する必要があったことはありました?あなたに良い報告があります。Architect 3の新しいTheming機能はExt JSやSencha Touch UIコンポーネントをスタイリングする時に利用されるSCSSを扱えるようになります。アプリケーションのルックアンドフィールをカスタマイズできて、その変更をArchitectで見ることができ、複雑なCSSファイルに入り込む必要が全くない状態になりました。もしテーマを再利用して、共有したかったら、単純にそのテーマをエクスポートして、異なるプロジェクトにインポートするだけです。
Architectでできることを示す為に新しいテーマを二つ生成しました。 market.sencha.com からダウンロードできます:
- http://www.xenophy.com/?p=9234&preview=true
- Sencha Touch 2.3 theme (Autumn Rain)
- ExtJS 4.2 theme (Mercury)

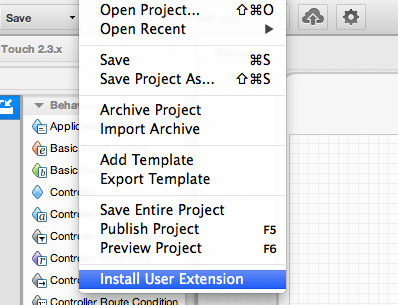
Architectユーザーエクステンション
Architect 3はExt JSまたはTouchフレームワークで構築されたカスタムエクステンションとともに動作します。エクステンションはプロジェクトに挿入して、機能性を加える自己充足コードのかたまりです。このエクステンションは他のArchitect内のコンポーネントと同じように動作します。ツールボックスからキャンバスにドラッグして、プロジェクトインスペクターでアレンジし直して、コンフィグパネルで設定することができます。
自分のエクステンションを構築して、他のプロジェクトに共有したり再利用できますので、 market.sencha.com で他のエクステンションを探したり、自分が作成したものを共有したりできます。

強力なコラボレーション
ここまで説明した機能(テーマ、テンプレート、エクステンション)は全てエクスポート、共有、再利用が可能となっているため、これまでに比べ、開発チーム全体で、一貫したユーザー体験を確保することが簡単になりました。
コードの編集
コード補完のようなよく要求された機能改善を実装しましたので、長年のArchitectユーザーは喜ぶと思います。
Sencha Cmd統合
Sencha Architect 3で初めてプロジェクトを保存すると、構築ツールのプロンプトに気づきます。その理由はArchitect 3はアプリケーションをパッケージ化するコマンドラインのインターフェイスとなるSencha Cmdとしっかり結ばれているからです。Architectは自動的にプロジェクトを立ち上げるため、デバッグ、ウェブへのデプロイ、またはネイティブのiOSまたはAndroidアプリケーションへのデリバリに関しても準備は出来ています。
他にもたくさん学ぶことがあります。Webinar、オンラインセミナー、トレーニング、認証試験、SenchaホームページのHTML5アプリケーションワークショップをご覧ください。
Sencha Architect 3の購入方法は三つあります。
- Sencha Architect 3: $399 最高の視覚的HTML5アプリケーションビルダーの最新版
- Sencha Touch Bundle + Standard Support: $695 一つのパッケージでArchitect 3とタッチベースのモバイルアプリケーションを作成するに必要なものが全て揃っています。
- Sencha Complete + Standard Support: $995 Architect 3と堅牢なWebとモバイルアプリケーションを作成するに必要なものが全て揃っています。
Sencha Architect 3にアップグレード
既にSencha Architect 2をお持ちですか?
2013年12月15日まで$239でアップグレードできる特別価格を利用できます。
Architect 2のカスタマーページ
にアクセスして、すぐアップグレードしましょう。
$695でSencha Completeを購入
もし既にArchitect 2をお持ちなら、Sencha Completeを割り引いた$695で購入できます。
今すぐアップグレードしましょう。