Sencha Touchスポットライト: ユナイテッドヘリテージ生命保険
こんにちは、ゼノフィnakamuraです。
ユナイテッドヘリテージファイナンシャルグループ (United Heritage Financial Group) の生命保険子会社であるユナイテッドヘリテージ生命保険 (United Heritage Life Insurance Company) は1934年から高品質な生命保険と年金を提供しています。お客様の要件の進化とともに、United Heritageのソフトウェア開発グループが提供するプロダクトも更新し、弊社のエージェントとお客様が人生に対する重要な判断をできるようなツールを提供しています。
United Heritage Lifeにとって、モバイルは大きく環境を変えました。ただ、高度にチューニングされて反応がいいユーザー体験を提供することは、弊社の開発メンバーにとってチャレンジングな作業でした: 弊社の既存の開発者、彼らのスキル、整備されたインフラを全て利用して、IBM i midrange (AS/400)環境を早く「モバイル化」にする必要がありました。 デバイスSDKによるネイティブアプリケーション構築は選択肢にはありませんでした:CA PlexとRPGで開発されたエンタプライズバックエンドシステムに入り込めるように我々のビジネスロジックを簡単にモバイル可能にするソリューションが必要でした。
なぜSencha Touchを選択したか
Sencha TouchのCA PlexとCM WebClientの実演をカンファレンスで見て、すぐに費用を削減しつつ、我々の保険商品を市場にもっと速く導入する方法を見ることができました。弊社は既にブラウザベースのアプリケーション開発でIBM i インフラを利用していましたが、それにSencha Touchを追加すると、ゼロから始まらず、ユーザー体験を悪化せず、より早くモバイルアプリケーションを生成し、それを公開できることが分かりました。
ハイブリッドのSencha Touch HTML5/CSS3フロントエンドはとても柔軟性があります。さらに我々のエンタープライズ保険アプリケーションは、AndroidとiOSで平等に動作し、ネイティブデバイスレベルでのインタラクションも可能で、両方のAppストアに公開できて、簡単に弊社のBYODポリシーに従うこともできます。これを実現するにはSencha TouchのAdobe Cordova対応を利用しました。このお陰でネイティブパッケージングはシームレスな処理になりました。この統合はAppストア対応だけではなく、ネイティブデバイス機能にアクセスするために重要でした。我々のアプリケーションが狙っているプラットフォーム上で魅力的に表示される必要がありましたので、Sencha Touchのデバイステーマも重要でした。

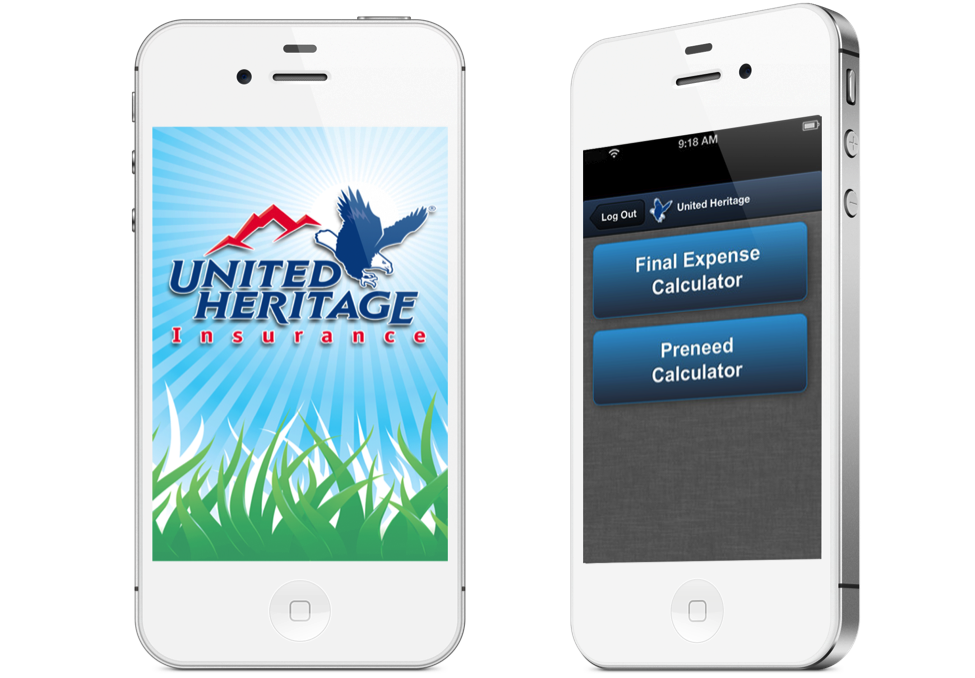
ネイティブパッケージングとデバイスレベルインタラクションにはSencha TouchのAdobe Cordova対応を利用しました
ネイティブパッケージングとデバイスレベルインタラクションにはSencha TouchのAdobe Cordova対応を利用しました
Sencha TouchとCA PlexとCM WebClientの組み合わせのため、我々の開発メンバーのスキルとワークフローにフィットするモバイルアプリケーションを構築するのはシンプルでした。CM WebClientを利用して、既存のCA Plexクライアント/サーバーアプリケーションに表示レイヤーを生成しました。 Sencha Touchでは、コンポーネントベースの設計を生成できるので、弊社のCA Plex開発者が理解できるコントロールと一致するコンポーネントを提供して、さらに習熟曲線を滑らかにしました。それとSencha Touchはとてもフレキシブルなので、抽象的なものも含めコンポーネントを簡単に生成できました。Sencha Touchアプリケーションを構築するJSONの構造はとても読みやすく、統一されていました。
またSencha Touch Gridを利用して、表形式データを様々な形式で表示しました。この機能でスマートフォンでデータを簡単にナビゲートすることを確保することが出来ました。

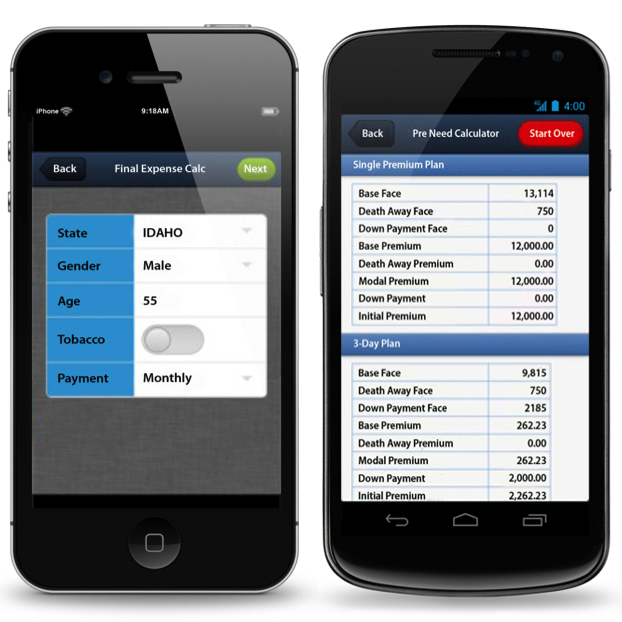
スマートフォンで表形式データを読みやすくするためにSencha Touchコンポーネントとグリッドを利用しました。
我々のモバイルアプリケーションは実行中に、たくさんの作業をするJava Servletと通信します。この通信はJSONリクエストとSencha Touchのレスポンスメソッドをうまく統合して、その結果は素晴らしいパフォーマンスを発揮します。我々のアプリケーションはエンドユーザーにとってネイティブらしい応答性で動作する必要がありましたので、プロジェクトを開始する前に、Sencha Touchアプリケーションとネイティブ開発のアプリケーションのパフォーマンスを比較しました。望んでいた結果が出ました。
Sencha TouchのCordovaサポートを使って、アプリケーションを簡単に設定でき、外交員は単にアプリケーションをインストールしインストールと設定を一回するだけで、IBM iシステムに認証します。その後、外交員がログインすると、彼らの要件に基づいてカスタマイズされたアプリケーションを利用できます。
Sencha Touchを使うビジネス的な価値
我々のビジネスの多くは「事前」の保険なので、弊社の外交員にはLPre-Need Calculator(事前計算機)アプリケーションを作成しました。Sencha TouchとCA PlexとCM First WebClientの組み合わせを利用して、我々の外交員におなじみのルックアンドフィールのプロトタイプを生成できました。前もって時間をかけて、フレキシブルなユーザーインターフェイスを設計し、二つ目のアプリケーションを作成できました:’final expense calculator’ (合計費用計算機)。そのため、両方のアプリケーションは同じインターフェイスを共有し、外交員がどちらを使うか自分で選択できます。開発時間と外交員に新しいアプリケーションの使い方を教える教育時間の両方を削減できました。Apple iTunesとGoogle Playストアにアプリケーションのプロダクション バージョンを使用可能にしましたので、弊社の外交員ネットワークに効率的に配布できます。とても効果的で毎日このソリューションの価値が明らかになっています。ゼロからネイティブモバイルアプリケーションを作成するより、より簡単にHTML5アプリケーションの構築、統合、配布をできました。
新しい開発者へのアドバイス
Sencha Touchフレームワークからなにが提供されているか全て理解するために時間をかける必要があります。CM Firstからいくつかのベーシックな指導を受け、Sencha Touchを簡単に学べ、使えるようになりました:モバイルアプリケーション専門の開発者を雇う必要はありませんでした。弊社の既存の開発メンバーが素早く新しいアプローチを採用できました。コードを少し変更するだけで、弊社のビジネスが必要なペースでアプリケーションを作成していくことができました。
最後に
Sencha Touchのお陰で、OSとデバイスの問題について心配せずにどのモバイルインターフェイスでも設計する自由が提供されました。全ての複雑な部分を避けることが出来ました。我々の設計は素早く画面上で現実になりました。
もしあなたがIBM iハードウェアのお客様であれば、既に持っているスキルを使って、Sencha TouchとCA PlexとCM WebClientで素早くモバイルアプリケーションの作成を始めることができます。United Heritage Financial Group内の別子会社は弊社の活動を見て、それぞれがモバイルアプリケーションの作成を開始しています。








