ブラウザでSassをデバッグ
こんにちは、ゼノフィ渡部です。
ブラウザで簡単にですが、Sassをデバッグする方法をご紹介いたします。
対象ブラウザはFirefoxとChromeブラウザです。
FirefoxはアドオンからFirebugと FireSassをインストールします。
ChromeはWeb StoreからSASS Inspectorをインストールします。
インストールした後、「config.rb」に「sass_options = {:debug_info => true}」を記述します。
次に「compass watch」でSassファイルを監視し、Sassファイルに何らかの記述をすると、CSSが更新されCSSに「@media -sass-debug-info{}」という記述が追記されます。
以上でSassファイルの記述内容を行番号付きで、インストールしたブラウザの拡張機能に表示させることができます。
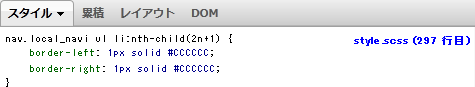
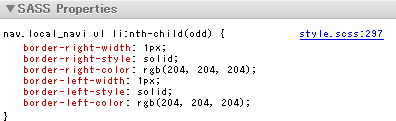
FirefoxではFirebugの「HTML」項目の「スタイル」、Chromeブラウザでは「ツール」→「デベロッパーツール」、「Elements」項目の「SASS Properties」で確認ができるはずです。
Firefox

Chrome

「@media -sass-debug-info{}」をCSSから削除したい時は、「config.rb」に「# sass_options = {:debug_info => true}」としてデバッグの記述をコメントアウトし、「compass watch」を一度停止します。
次に再度「compass watch」をコマンドでSassファイルを監視してから、Sassファイルを更新するとCSSファイルから「@media -sass-debug-info{}」が削除されます。








