Ext JS 4.2のご紹介
こんにちは、ゼノフィkotsutsumiです。

Ext JS 4.2には多くのエキサイティングな改善と機能が含まれています。 前のブログの投稿でグリッドコンポーネントの改善などについてのことを、いくつかご覧になったと思います。 この投稿では、新しいNeptuneテーマと右から左へ書かれる言語のサポート(RTL)を紹介します。
Neptuneテーマ
Ext JS 4.2では、完全にサポートされる公式のテーマとして”Neptune”を追加しました。 アプリケーション開発者にとっては、常にモダンでコンテンポラリーなルックスのアプリケーションを作ることはとても大切です。 そして、この新しいNeptuneテーマを加えてExt JSには現在4つのコアなテーマに対応しています:Neptune・Classic・Gray・Accessibility。

Neptuneは、全体的なインターフェースがよりリラックスして開放的な感じにするため、至る所にあるborderや沢山のpaddingのような、不必要なビジュアルエレメントを最小限にすることで、アプリケーションをクリーンでモダンな軽い装いに包みます。
Neptuneの目的は新しい奇麗な外見を提供することだけではありません。 できるだけ多くのブラウザー上で最高のアプリケーション体験を簡単に生成できるようにしたいのです。 これをサポートする為に、テーマをより簡単にカスタマイズ、シェアリングできるように、テーマの操作方法を大きく進歩させました。
フレキシビリティ
最高なアプリケーションを生成できるキーとなるのは簡単にカスタマイズできることです。 変更する時はできるだけ簡単にできるようにしなければなりません。その理由はテーマは全てに適応するものではないからです。
Ext JSのテーマをできるだけフレキシブルにするために、Sass変数の利用を大きく広げました。 変数は連鎖しているため変数は他の変数から自分のデフォルト値を計算でき、(例えば$base-colorのような設定を)変更すれば期待通りに予想通りに伝播します。
テーマ パッケージ
Sencha Cmd 3.1では”packages”(それだけで機能するコード、スタイル、リソースのかたまり)のサポートを追加しました。 Neptuneと他のExt JS 4.2のテーマは現在はテーマパッケージとしてデリバリしてますから、多くのエキサイティングな選択肢ができました。
一般的に、パッケージでは他の開発者やアプリケーションとコードを簡単にシェアすることができます。 JavaScriptのクラスをシェアリングするのはExt.LoaderとSencha Cmdの過去のバージョンでも非常に上手く処理していましたが、現在のパッケージではSencha CmdはJavaScriptクラスの世界をSassの世界と結びつけることができます。
内部的には、Ext JSはSencha CmdがJavaScriptとSassを関連付ける機能を生かしてテーマを生成しています。 つまりCmdは”all.scssと最終的にExt JSとともに出荷する”all.css”を生成します。 ビルドの過程でSass変数やルールを定義するSCSSファイルは個別にJavaScriptのクラス階層に基づいた順番に従っているように保証されています。 このお陰でJavaScriptクラスと同じように、簡単にSassのロジックを様々なテーマ間でシェアすることが可能となります。
もちろんこのSencha Cmdの機能はExt JS製品の生成に限られるものではありません。 全てのJavaScriptコードを圧縮し連結した”all-classes.js”ファイルを作る為にCmdを使った場合、これをアプリケーションのSassをビルドするように拡張することができます。 こうしますと、また新しい事があります:CSSファイルには実際に利用しているコンポーネントに必要なCSSだけが含まれることになります。 これはあなたが定義するビューでも働きますから、あなたのアプリケーションのJavaScriptの鏡像としてSassを整理できます — あなたのアプリケーションが成長していく度にとても助かります。
同様に利用されてないJavaScriptを沢山ダウンロードしないことと、利用されてないCSSを削除することでユーザー体験を高めました。 これはさらにCSSにとっても該当します。 なぜなら不必要なルールをブラウザーに無視させるのがそう簡単ではないからです。 一部のブラウザーでは、CSSファイルにあるルールの数に制限がかかっています。 先に進んで、新しいコンポーネントが追加され(RTLのような)全てのコンポーネントに渡る機能が追加されるとこれが徐々に重要になってきます。
カスタムテーマ
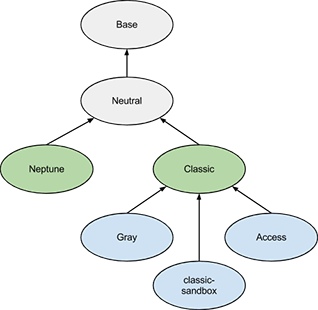
テーマは特別なパッケージの種類で、一つ重要な追加機能があります:テーマは他のテーマを”extend”できます。 Ext JS 4.2はこの機能性を利用してテーマの階層を生成しています:

テーマパッケージのビルドプロセスには追加の段階があって、これはテーマがベースのリソースを継承でき、またはそれ自身のバージョンで置き換えるという選択もできます。 またIEの互換性について、あなたのCSS3のborder、radius、linear-gradientといったスタイルをバックグラウンドのイメージに変更するためにイメージ「スライサー」が自動的に起動されます。
これで全てあなたが変更したいものだけを追加して(スタイルルール・JavaScriptのコード・イメージのようなスタティックなリソース)新しいテーマを生成するのが可能となります。 自分のベーステーマからカットペーストする必要はありません。 このお陰で我が社がコアのテーマのメンテナンスをすれば、あなたのテーマはバグフィックスや他の改善を継承します。
このプロセスについて詳しくは、 ここ にあるテーマガイドへ、 またパッケージ全般については http://docs.sencha.com/ext-js/4-2/#!/guide/command_packages や http://docs.sencha.com/ext-js/4-2/#!/guide/command_package_authoring のパッケージガイドをご覧ください。
RTL
右から左へ書く言語(ヘブライ語やアラビア語など)のサポートは長いあいだ要望されてきたので、今ここにRTLがありますよといえることを嬉しく思います。 同じように喜ばしいことは、RTLのサポートが必要でないので有効にしなかった場合には、フレームワークのコアに追加されるコードはほんの少しだけだということです。
RTLを有効にするには最初の段階は名前空間”Ext.rtl.*”をrequireする事です。 この名前空間には次のようなオーバーライドが複数含まれています:
1 2 3 | Ext.define(‘Ext.rtl.button.Button’, { override: Ext.button.Button’, … |
オーバーライドのファミリーはフレームワーク中の多様なクラスのキーポジショニングメソッドを乗っ取って、必要なRTLチェックとロジックを追加します。
対応コードがフレームワークに注入されたら、第二段階はviewportなどの使いたいコンテナーに”rtl”コンフィグを設定することです:
1 2 3 4 5 6 7 | Ext.define(‘MyApp.views.Viewport’, { extend: Ext.container.Viewport’, requires: [ ‘Ext.rtl.*’ ], rtl: true, … |
SassでのRTL
CSS側ではこのSass変数を設定するとRTLサポートが有効になります:
1 | $include-rtl: true; |
これは”.x-rtl”セレクターを利用してRTLのCSSルールを追加します。
LTRとRTLを交ぜて使う
“rtl”コンフィグはコンポーネント階層から継承します。 これをViewportに設定すると基本的にRTLを全体に設定したことになります。 この設定はもっと低いレベルで有効することもできますし、”rtl: false”と設定すると元に戻すことができ、それはそのレベル以下に引き継がれます。
IE6やIEのQuirksモードではCSSの制限のためネスティングはサポートされません。 RTL対応のCSSをロードする時はグローバルでRTLが要求されている時だけにして下さい。
ロケール
アプリケーションの為にこのプロセスを合理化するために、Sencha Cmdは”locale”というパッケージタイプをサポートしています。 Ext JS 4.2はロケールサポートをこのように提供していますので、あなたのアプリケーションは単純に適当なロケールパッケージをrequireするだけです。 必要なJavaScriptは自動的に含まれ、それに従ってinclude-rtlのSass変数もセットされます。 このアプローチを利用すれば各ロケールに最適化されたJavaScript、CSSのビルドを生成できます。
パフォーマンス
Ext JS 4.1と4.0と比べたExt 4.2の性能について少しも書かないというわけにはいかないでしょう。 ほとんどの性能改善はグリッドに対して行いましたが、その他にもパフォーマンスを理由に行った変更もいくつかありました。
これらの変更はCSSのリセットを削除する(その複数の「高価な」ルールのリセット、スコープリセット、アンリセット)ことから、ボタンなどの「枠のついた」コンポーネントを扱いうためにJavaScriptのロジックを移動させること、ボタンコンポーネントのマークアップと関連するコンポーネントレイアウトのロジックの簡略化にまで渡りました。
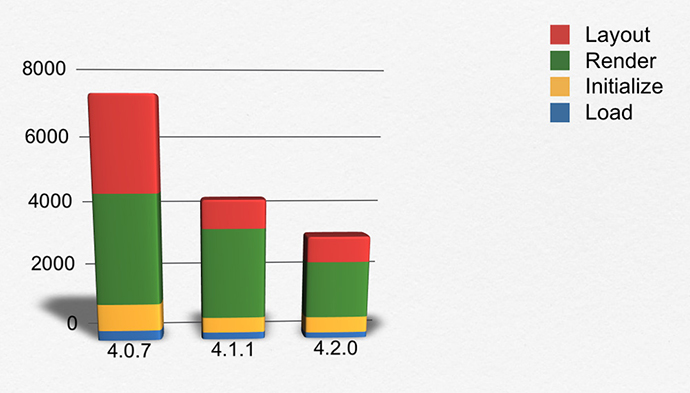
以前の記事 で、 Themesサンプルを使ってExt JS 4.0.7とExt JS 4.1を比較しました。 その時から その後 コミュニティの友人が彼自身のものをまねた間違いなくThemesより良く現実的なテストをするサンプルアプリケーションを提出しました。 同じIE 8 / Windows 7のラップトップでそのサンプルを検証しました。 そしてこれがその結果です。

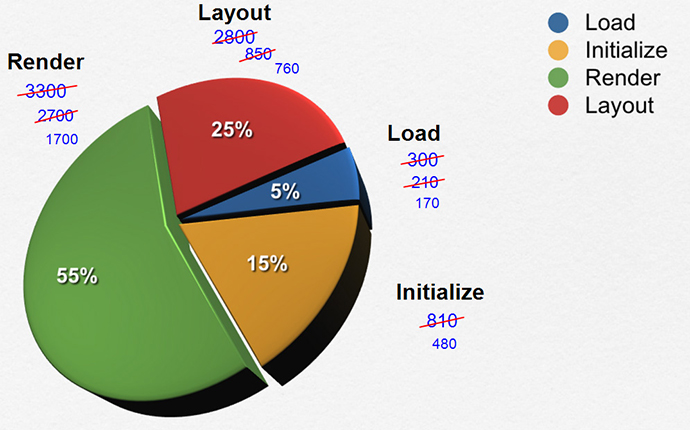
Ext JS 4.2のカテゴリー毎の性能を内訳すると次のような図になります。 4.0.7、4.1.1から現在の4.2.0への進化がわかるように前のバージョンの数字には線がひいています。

性能改善は終わりませんので、常に性能を高める方法を探しています。 グリッドに対して作業をした情報と新しいbufferrendererプラグインについて詳しく知りたい場合は、 ここ のオリジナルなブログポストをご覧下さい。
細かなこと
あちこちにちょっとした進化がたくさんあります。 より詳しくはアップグレードガイドをご覧ください。
グリッド/ツリー
以前は一緒に動作しなかった多くの機能を組み合わせる方法を示す、いくつかのサンプルがあります。 多分、もっとも面白いのは ロッキングTreeGrid でしょう。
bufferedrendererプラグインもツリー上で動作しますので、 以前より大きなツリー(またはツリーグリッド)を操作できるようになりました。 このサンプル を見てください。
サンプル全てをチェックしてください。
Tabs
新しいSide Tabsサンプル では、回転したり左側や右側にドッキングするのをご覧になれます。
グリフ
多くの人はWebフォントを使ってアプリケーションにスケーラブルなクロスブラウザのイメージを追加したいと思っています。 これに対応するために、”icon”や”iconCls”によく似た”glyph”コンフィグを追加しました。 “glyph”コンフィグにコードポイントをセットするだけで、必要なテキストがコンポーネントの中に描画されます:
1 2 3 4 | { xtype: 'button', glyph: 42 } |
これはボタン、タブ、パネルのヘッダー、メニューアイテムでサポートされます。 これが実際動作しているところは新しいKitchen Sinkサンプルで見ることができます。
MVC
Event Domainsの導入でコントローラーが他のコントローラーやストアが発火したイベントに反応できるようになります。
コードは次にように:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | this.listen({ controller: { '*': { // any controller foo: 'onFoo' // method names are now supported! } }, store: { '#storeId': { remove: ‘onStoreRemove’ } }, component: { // same as this.control() } }); |
XTemplate
テンプレートでオブジェクトをより簡単にイテレートできるようになりました:
1 2 3 4 5 6 | <tpl foreach="."> <tr> <td>{$}</td> <td>{.}</td> </tr> </tpl> |
“{$}”にはプロパティ名がセットされ“{.}”にはプロパティの値がセットされます。
まとめ
興味深いモダンなアプリケーションを生成するには努力が必要です。 そのアプリケーションをより素晴らしく、速く、使い心地良く生成するのはより難しいことです。 Neptune、RTL、新たなグリッドの改善、Cmdの強化、及びExt JS 4.2の様々な新機能全てによって、ユーザーに素敵な体験を与えるのがこれまでにないほど作りやすくなったのです!








