No.3 論理値と関数の基本
前回は、「No.2 JavaScriptにおける文字列・文字列操作」を学びました。
論理値
JavaScriptには文字列型や数値型変幻自在のオブジェクト型などのデータ型が取りうる値は無限にあります。
ただ今回ご説明する論理値については例外で、このデータ型の値はたった2種類・・・
YES or NO !!
この2つの、true(YES)またはfalse(NO)のみが存在するデータ型なのです。
この論理値が利用される代表的な例としては、JavaScriptに触れていると下記のようなコードを良く目にすると思います。
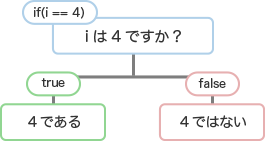
1 | i == 4 |
この式で何をやっているのかというと、iという変数の値が4と等しいかどうかを評価(比較)しています。
ここで実際にiの値が4であればこの式はtrueを返し、4ではなければfalseを返します。
通常上記のように、コード上にただ評価式を書くという使い方はしません。
普段は条件分岐などの制御構造で使用するのが一般的です。もっとも簡単な例は、if/else文を利用して
trueの場合の処理falseの場合の処理
1 2 3 4 5 | if (i == 4) { // true code... } else { // false code... } |

上記のコードは、まず最初に i が 4 かどうかを評価し true であれば // true code… の部分に記述したコードが実行されます。比較結果が false であれば // false code… に記述したコードが実行されます。
論理値の型変換
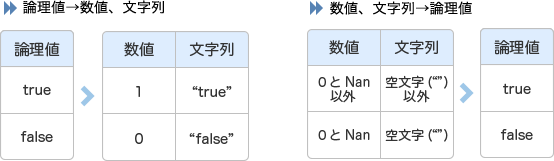
論理値は他の型への変換や、他の型から論理値への変換も容易に行え、ほとんどの場合は自動で型変換が行われます。 例えば、論理値が数値で使用されると true → 1 / false → 0 と変換されます。同じように文字列で使用されると、それぞれ true → “true” / false → “false” という文字列に変換されます。
逆に論理値を期待している場面で数値を使用した場合は、0またはNaN → false / それ以外 → true となり、文字列を利用する場合は、空文字(“”) → false / それ以外 → true となります。その他にも、null / undefined などは false になり、nullではないオブジェクトおよび配列 は true になります。
また明示的に型変換を行うことも可能で、その際はBoolean()関数を利用します。
1 | var b = Boolean(i); |

Boolean()関数を利用しなくても、論理否定演算子を2度使うという格好いい変換方法もあります。
1 | var b = !!i; |
関数
JavaScriptに実装されている一連の流れを実行可能なコードのことを関数と呼びます。 関数は一度定義すれば、JavaScriptコードから何度でも呼び出すことが可能になります。また、関数には引数を渡すことが出来ます。
渡した引数を関数内で受け取り処理を行い、最終的に処理結果を返します。JavaScriptには、このような関数が元々沢山用意されています。(ビルドイン関数と呼ばれるもの、Math.floor()とか)
JavaScriptでは次のようにして関数を定義することが出来ます。
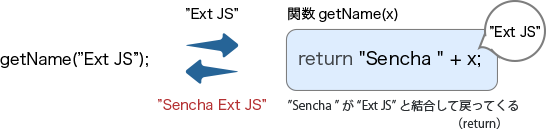
1 2 3 | function getName(x) { return "Sencha " + x; } |
このように関数の定義を行えば、関数名を指定してその処理を呼び出すことが出来ます。
関数に引数を渡し場合は、関数名の後ろの()内に値または変数を入れます。
複数の引数を渡す場合は、それらをカンマ区切り(,)で繋げてあげて()内に記述します。
1 2 3 | getName("Ext JS"); Math.floor(1.5324); exFunction(10, "String", true); |

JavaScriptでは関数もデータ型の1つとなります(関数オブジェクト)
Javaなどでも関数といえば、定義を行い呼び出す機能のことを指しますが、データ型ではありません。JavaScriptでの関数はデータ型の1つですので、変数や配列に格納したり、関数の引数として関数を渡すというようなことも可能になっています。
この機能は非常に強力です(ここでは詳しく触れませんが、今後どこかの章で詳細に触れていきます)
上記でも述べましたが関数はデータ型の1つなので、あるオブジェクトのプロパティに格納することも可能です。あるオブジェクトのプロパティに関数を代入するとそのプロパティ(関数)は、そのオブジェクトのメソッドというような呼ばれかたをします。(このメソッドも非常に重要です)
関数リテラル
JavaScriptの関数の定義方法は、先ほど行った getName() などの定義方法が一般的です。 ただ、JavaScriptには関数リテラルというものを用いた別の定義方法が存在します。
関数リテラルを利用しない定義:
1 | function getName(x) {return "Sencha " + x;} |
関数リテラルを利用した定義(無名関数):
1 | var getName = function(x) {return "Sencha" + x;} |
上記の2つのコードを呼び出す際は getName(引数) になり、見た目上はほぼ同じに見えますが、高度なスクリプトを実装する際は、後者の方法が便利な場合が多々あります。
また、呼び出し方等はまったく同じですが(格納する変数名を変えれば変わってきますが・・・)、1点決定的に違う点があります。それは、その関数を呼び出せるタイミングです。
関数リテラルを利用しない定義:
1 2 3 4 5 | getName("Ext JS"); // 結果:"Sencha Ext JS" function getName(x) {return "Sencha " + x;} getName("Ext JS"); // 結果:"Sencha Ext JS" |
関数リテラルを利用した定義(無名関数):
1 2 3 4 5 | getName("Ext JS"); // 結果:Error var getName = function(x) {return "Sencha" + x;} getName("Ext JS"); // エラー起きてしまっているので実行されない |
何故このようなことが起きるのかというと
- 前者は、JavaScriptファイルがページに読み込まれ、ファイル全体がパース(解析)された時点で関数として存在している
- 後者は、変数宣言を行っている部分のコードが実行されないとgetNameの中に関数オブジェクトが格納されない
というような流れになっているため、このような結果になります。
今回はここまでになります。
次回はオブジェクトについてやっていきます。(ついでにJSONも?)







