Sencha Touchカスタマースポットライト:harmon.ie
こんにちは、ゼノフィnakamuraです。
モバイルエンタープライズのユーザーエクスペリエンス会社
 harmon.ieはMicrosoftやIBMなどのベンダーからのいくつかのソーシャルおよびコラボレーションプラットフォームで、モバイルデバイス、デスクトップ、クラウド上で一貫したユーザーエクスペリエンスを与える製品を提供しています。harmon.ieは連携しているアプリケーションのセットを提供し、Office 365をiOS、Blackberry 10、Androidデバイスに導入しています。Citi、DuPont、BAE Systemsを含む何千社は既にharmon.ieを利用しています。私達の150万ユーザーはあらゆる規模の企業から来ていますので、どのモバイルデバイスからもSharePointとOffice 365への完全な状態でのアクセスが必要です。harmon.ieはMicrosoftとBlackberryのプレミアパートナーです。
harmon.ieはMicrosoftやIBMなどのベンダーからのいくつかのソーシャルおよびコラボレーションプラットフォームで、モバイルデバイス、デスクトップ、クラウド上で一貫したユーザーエクスペリエンスを与える製品を提供しています。harmon.ieは連携しているアプリケーションのセットを提供し、Office 365をiOS、Blackberry 10、Androidデバイスに導入しています。Citi、DuPont、BAE Systemsを含む何千社は既にharmon.ieを利用しています。私達の150万ユーザーはあらゆる規模の企業から来ていますので、どのモバイルデバイスからもSharePointとOffice 365への完全な状態でのアクセスが必要です。harmon.ieはMicrosoftとBlackberryのプレミアパートナーです。
Sencha Touchを選択した理由
特にBYOD環境をターゲットにモバイルエンタープライズ向けの製品を作成していると、それぞれのモバイルプラットフォームで開発投資を再利用可能な開発インフラが必要でした。クロスプラットフォーム能力のあるSencha Touch は、完璧な選択でした。その上、Senchaから提供される豊富なすぐにつかえてハイパフォーマンスなコンポーネントを利用できたので、harmon.ieのとても良いユーザーエクスペリエンスを市場にタイミング良く届けることができました。
まず、アプリケーション内でたくさんのOffice 365やSharePointドキュメントをレンダリングするために、Sencha の List-Store-Proxyモデルを利用しました。カスタムデータプロキシ(Ext.data.proxyから継承した)を実装し、ドキュメントリポジトリにサーバーサイドでページングした上、Office 365とSharePointドキュメントに高機能なアクセスを提供するためにビルトインのListとListPagingプラグインコンポーネントを利用しました。
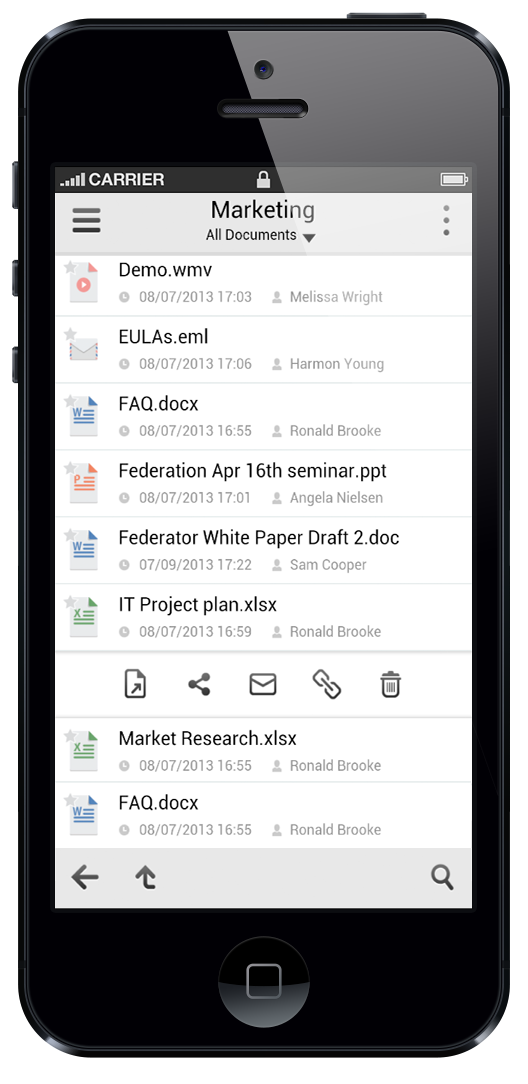
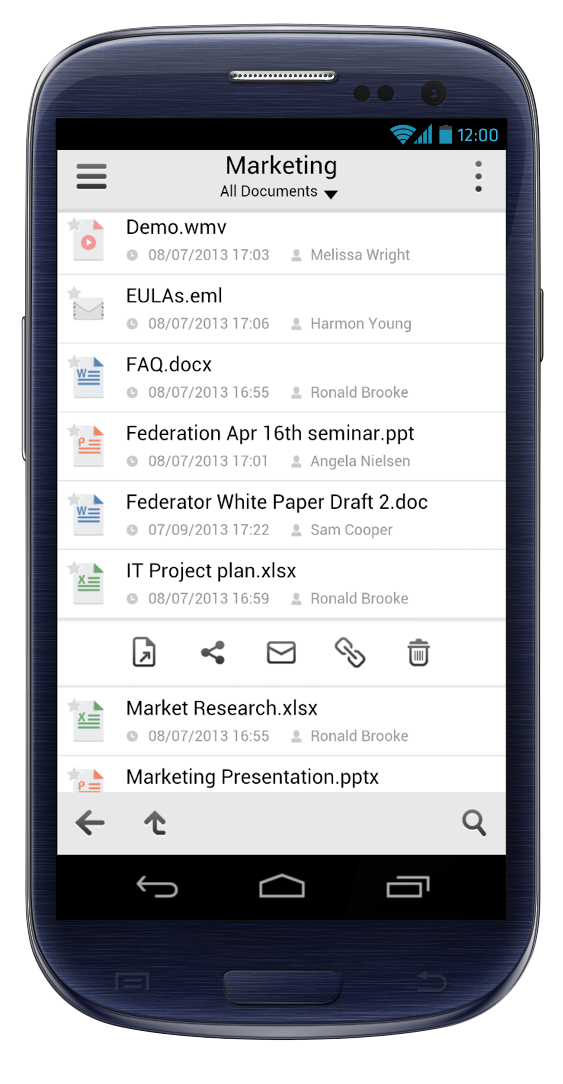
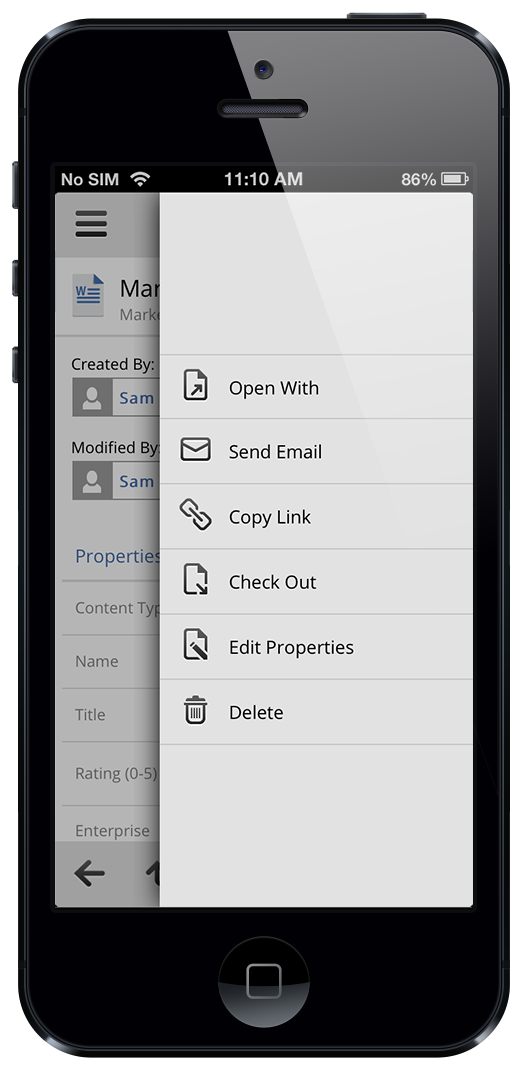
Sencha Listコンポーネントを利用して、iOSとAndroidのデバイスでOffice 365ドキュメントを表示しています。
その次、Office 365とSharePointも分類タグ(ManageMetadata)を使用してドキュメントを分類するためのメッソドを提供します。SenchaのNestedListコンポーネントを利用したので、分類階層の異なるレベルから簡単にタグを選択できることは、ユーザーに提供する完璧なソリューションでした。
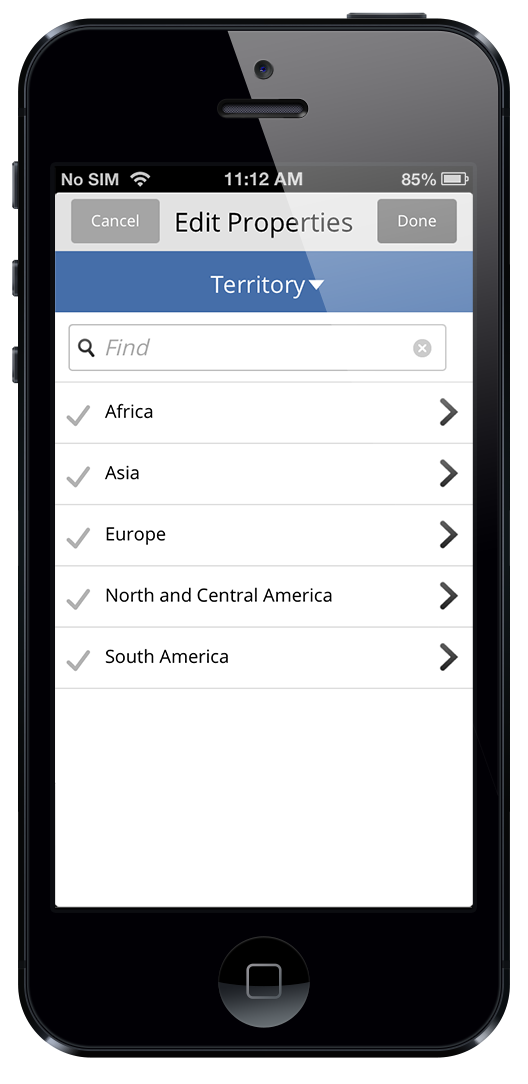
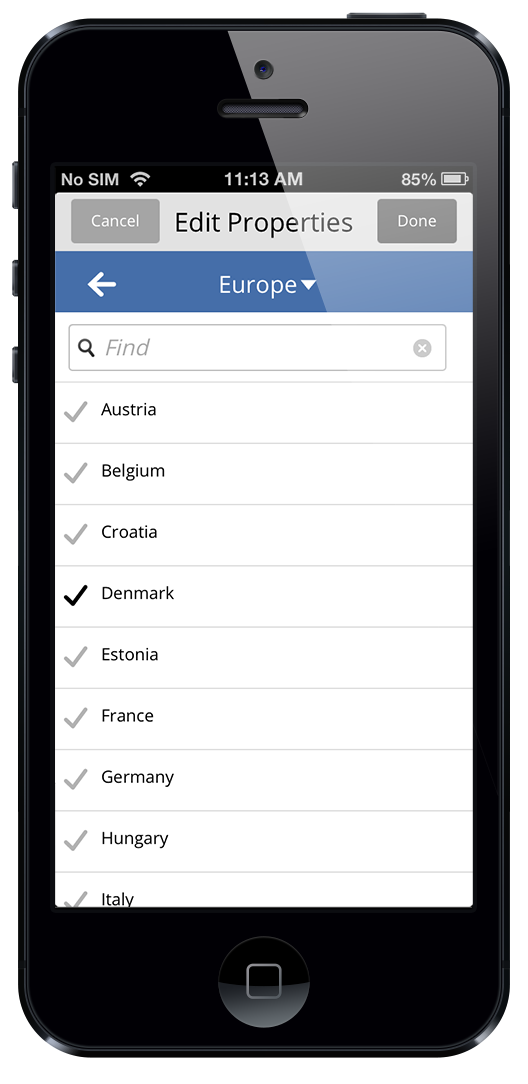
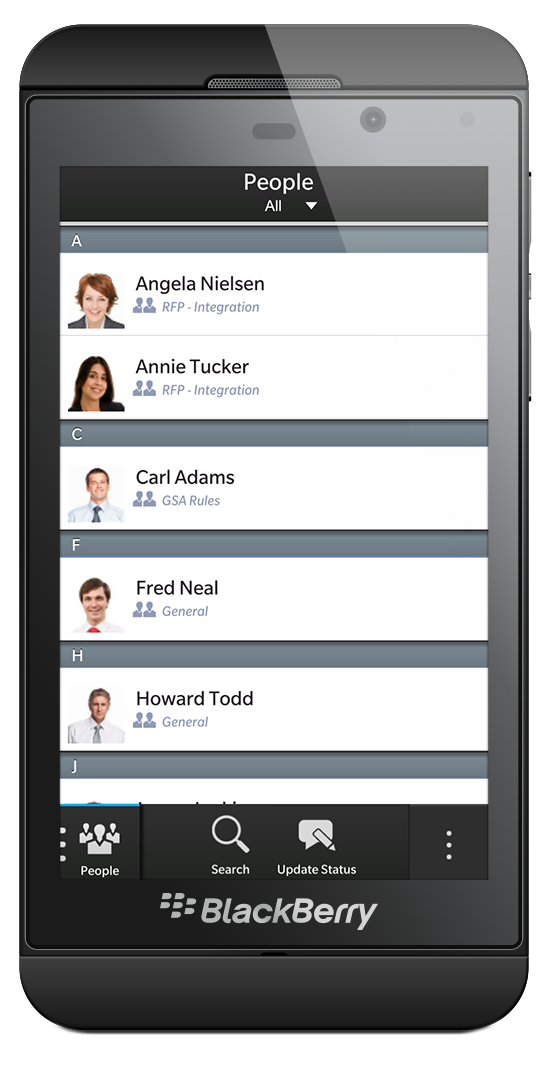
分類タグの選択にネステッドリストを使う
2013年上旬のBlackBerry 10の市場リリースとともに、柔軟なSenchaテーマのアーキテクチャとSencha 2.2に導入されたベーシックなBlackBerry 10テーマを利用し、ツールバーとクロスカットメニューを含むネイティブな外観と感触のアプリケーションを、BlackBerryの公開から数ヶ月以内でBlackBerry 10プラットフォームに提供しました。
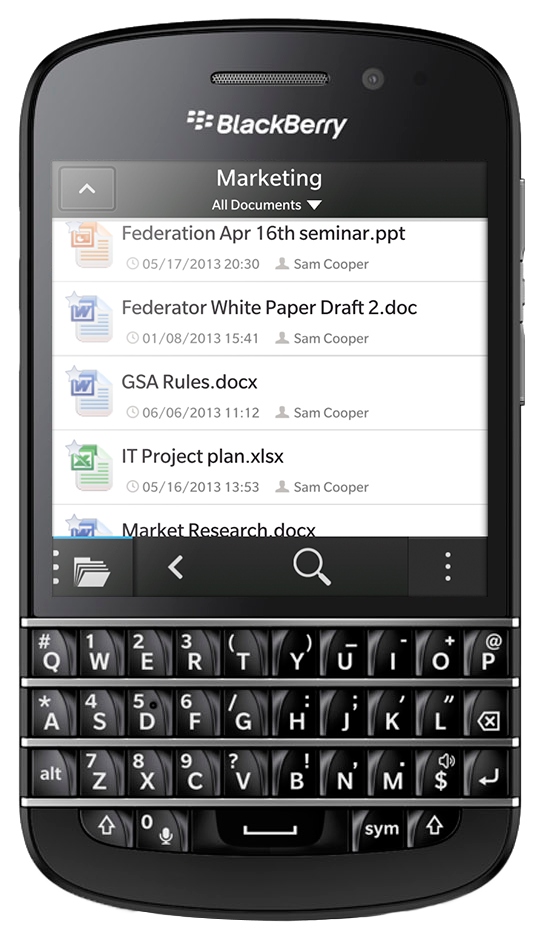
BlackBerry 10のテーマを利用したharmon.ieアプリケーションは、ネイティブな雰囲気があります。
その上、Sencha Touch開発はHTML5とCSS3のWeb標準に基づいているという事実は、私達がもっていたスキルセットに適合しました。そのため、Sencha開発環境は、迅速かつ簡単になりました。
Sencha Touchを利用する上でビジネスの価値
Senchaは次の分野でharmon.ieに多大なビジネス価値を提供しました:
- 市場投入までの時間:6ヶ月以内に初期のiOSベースの製品をリリースしました。
- ユーザーエクスペリエンス:Sencha TouchのOOBのUIコンポーネントのセットとカスタム可能なコンポーネントで、素晴らしいユーザーインターフェースを提供できました。
- 開発スキル:私達が成功したキーは既存の開発スキルを活用することでした。雇用とトレーニングの過程はより簡単でした。3〜4週間でJava/C#のバックグラウンドを持っている開発者をSencha Touchフレームワークに馴染ませることが出来ました。
- クロスプラットフォーム:エンタープライズ市場では複数のプラットフォームに対応することは不可欠です。私達が開発投資を再利用し、BlackBerry 10やAndroid向けに速やかにアプリケーションを提供することは、我が社のお客様にとって、非常に重要でした。
新しい開発者へのアドバイス
私達からのアドバイス:
- Sencha Touchデザインパターンを学ぶために少々時間をかけて下さい、特にMVCパターンの場合には。正確なパターンに従ってコーディングすることで、簡単にアプリケーションを維持することが可能です。
- Senchaサポートを十分に活用する:Senchaは素晴らしいカスタマーサポートを提供しているので、ぜひ利用して下さい!
- プロトタイプと完全に機能するアプリケーションは違うということを忘れないで下さい。あなたが思いついたアプリケーションが正確に動くようになるまでには、想像以上に時間をかける必要がある事があるかもしれません。しかし、ユーザーエクスペリエンスに時間をかけると長期的に期待できます。
難しいことではありません、Senchaのコードベースに飛び込んでSencha内部の実装を理解すると、より良いコードと卓越したソリューションを実装することが可能になります。
最後に
私達はSencha Touchを選択した事についてとても満足しています。Senchaはカスタム可能なUIコンポーネントのセットや様々なモバイルプラットフォームでアプリケーションを作成するとても重要なフレームワーク(データトランスポート層も含む)を提供しています。そのおかげで、harmon.ie開発チームは、短い期間で素晴らしいビジネス価値をお客様に提供することができました。我が社のモバイル製品を拡大し、お客様がコラボレーションへの投資を最大限に活用するために、Sencha Touchを利用し続けることを楽しみにしています。