Sencha Touch Customer Spotlight — Revolunet
こんにちは、ゼノフィkotsutsumiです。

 Revolunet
はリッチなWebインタフェースにフォーカスした最先端にいるWeb開発エージェンシーです。
我々のチームのミッションは顧客にフィットした技術を選択し、プロ級のWebアプリケーションを開発する手助けをしています。
パリを拠点として、
パリのSencha Meetup
や様々なJavaScriptに関するイベントを企画してSencha開発者コミュニティに参加しています。
Revolunet
はリッチなWebインタフェースにフォーカスした最先端にいるWeb開発エージェンシーです。
我々のチームのミッションは顧客にフィットした技術を選択し、プロ級のWebアプリケーションを開発する手助けをしています。
パリを拠点として、
パリのSencha Meetup
や様々なJavaScriptに関するイベントを企画してSencha開発者コミュニティに参加しています。
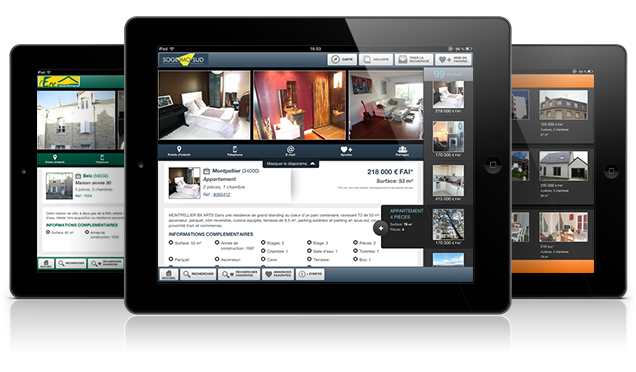
我々の最新のプロジェクトはPolaris Group(Axel Springer Media Group)の為に開発したフランスのエージェンシー用の不動産サーチエンジンで、ホワイトラベルのアプリケーションとして開発しました。 このアプリケーションは直感的で美しいインタフェースを利用しながら、バイヤーが特定の物件を検索でき、空き室のカタログをブラウズできます。 その結果はインタラクティブな地図や、リストビューに表示でき、PhoneGapを利用してプッシュ通知をするようにユーザープリファレンスに保存できます。 インタフェースはたくさんのスクリーンとアニメーションを提供し、テーマ、イメージ、レイアウトなどを様々の方法でカスタマイズできるので、それぞれの顧客用に高度にカスタマイズされたバージョンを生成しやすくなります。
アプリケーションはiPadとAndroidタブレットの両方に開発され、Webから直接またはAppストアより入手できます。 テーマのカスタマイズが簡単で、簡単なデプロイツールチェーンが利用をできるSencha Touchのお陰で、我々は多くの顧客のために、一つのアプリケーションの50以上のバージョンを生成することができました。
なぜSencha Touchを選んだか
高度なSassのテーマシステムや巨大なグラフィック・コンポーネント・ライブラリのお陰で我々のプロジェクトにSencha Touchは完璧にフィットしました。 色々なAPIを扱う為に本気のデータパッケージ、インタラクティブな地図、スクロール可能なリスト、カルーセルのような高度なUIコンポーネントが必要でした。 Sencha Touchでは、我々が必要とするものは全て、(奇麗で統一されたAPIで)最初から用意されていました。 様々なサーバーAPIを扱う必要がありましたので、データパッケージの堅牢さと弾力性が最も重要でした。
アプリケーションのホームページを生成するために、Sencha Touchの拡張可能なコンポーネントシステムを利用して、複数の水平カルーセルを一つのカスタムコンポーネントにまとめました。 データパッケージにおいては、サーバーデータに基づいてカルーセルとそのカルーセルのコンテンツをダイナミックに生成するのはとても簡単でした。
数々の不動産の物件を表示するためには、スクロールパネルとデータビューコンポーネントの利点を使いました。 データパッケージとページング機能を利用して、リッチなコンテンツ(イメージ、イベントなど)のスムーズなバッファードスクロールビューを提供できました。 DOMのサイズが削減されコントロールされているお陰でiOSでもAndroidでも非常に速いパフォーマンスを得ることができました。
我々のホワイトラベルのアプリケーションにとっては高度なSassテーマシステムはキーとなる機能でした。 完全にカスタマイズされたインタフェースと数分で顧客のアプリケーションの為のバージョンを簡単に生成できるインターフェースが必要でした。 新しいアプリケーションを素早く配信できるようにSencha Touchに組み込まれているミックスインを拡張して自動的な色計算を追加しました。
Sencha Touchを使うビジネス上の価値
Sencha Touchを利用すると、一つのコードをベースにして、マルチプラットフォーム(iOSとAndroid)をカバーする事ができます(WebテクノロジーとPhoneGapだけを使って)。 これは我が社と顧客にとって、開発者の資源、商品の整備性、コストの削減の面で、とても魅力的なアプローチです。 我々のWeb開発者としての専門技術を生かして、彼らのJavaScriptのスキルを上げました。 数週間後に彼らはExt JSとSencha Touchの両方について上達したので、今後のビジネスにとって重要な価値をもたらし続けます。
新人開発者へのアドバイス
http://www.sencha.com/learn の公式チュートリアルを読み、 and the official code example at https://github.com/senchalearn の公式コードサンプルをご覧下さい。
コンポーネントやコンポーネントのスタイリングをカスタマイズするのに遠慮はいりません。 Sassテーマシステムはとても強力で、インタフェースを完全にカスタマイズすることができます。 Senchaチームが素晴らしい仕事をしてSassのカスタムミックスインを生成してくれたお陰で、普通はカスタムスタイルはたったの一つのミックスインコールでできます。
当然ですが、デスクトップのパソコンにくらべモバイルデバイスはパワフルではありませんから、DOMのサイズやCSSパフォーマンスに注意を払って下さい。
最後に
ベーシックなモバイルアプリケーションの開発でも、多くのスクリーンを含む複雑なアプリケーションを作るのでも、Sencha Touchを利用すれば時間を節約できます。 ワンセットのドキュメントと単一のコードスタイルとともに、全ての開発素材が一つのパッケージに集められていることは、Sencha TouchをモバイルWeb向けの唯一のクロスプラットフォームでプロ品質のソリューションたらしめています。 クロスプラットフォーム互換性と多様なビルトインモバイルツールで、素早くネイティブのパフォーマンスを得ることができますから、アプリケーションのユーザーエクスペリエンスと驚きのエフェクトに集中できるようになります。












