
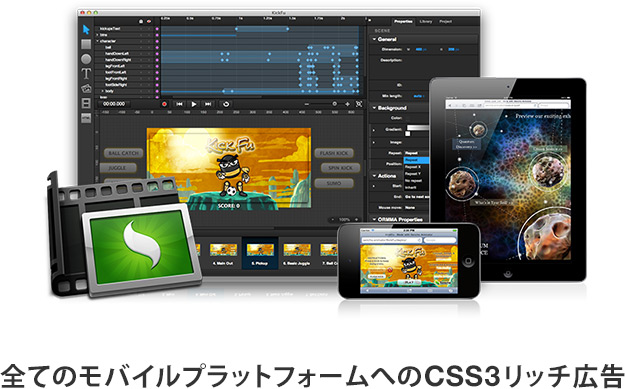
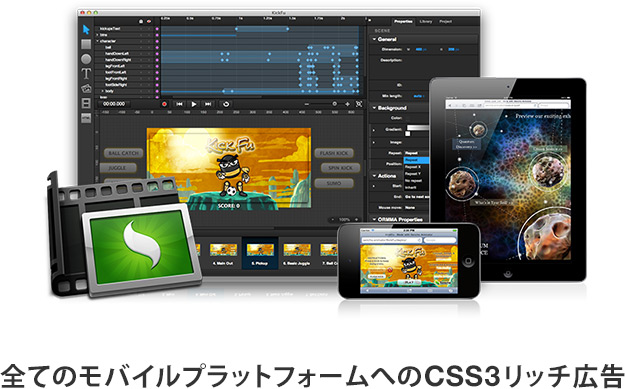
Sencha Animatorは、CSS3アニメーションを利用し、スムーズなトランジションのあるテキストやイメージのアニメーション、グラデーションのあるボタンの作成、アナリティクスへの組み込みなど、リッチメディア広告の作成ができます。

Sencha Animatorは、CSS3アニメーションを利用し、スムーズなトランジションのあるテキストやイメージのアニメーション、グラデーションのあるボタンの作成、アナリティクスへの組み込みなど、リッチメディア広告の作成ができます。
Sencha Animator 価格 : 円

完全な出力コントロール
Webコーディングに詳しくないデザイナーであっても、CSS3を活用できます。上級ユーザーは、独自のCSSを記述し、出力を完全にコントロールすることもできます。

全てのモバイル広告ネットワークへの準拠
Sencha AnimatorはORMMA(オープンリッチメディアモバイル広告)による、モバイルデバイスのリッチメディア広告をサポートしています。

最新のブラウザサポート
CSS3アニメーションをサポートする全てのブラウザーで有効な製品を作成できます。 Sencha Touchの動作環境と同様なモバイル機器のラインナップである、Android 2.3+、Apple iOS 4+、 そしてBlackBerry OS6+タッチデバイスに最適化されます。
Sencha Animator 価格 : 円