アプリケーションの構造
基礎編のNo.10 クラスシステムの理解 ではクラスの定義の仕方や、動的ローディングシステムを使った場合の、ファイルへの配置の仕方などについて学びました。 これから説明する、Sencha フレームワークの MVC アーキテクチャーでは、その動的ローディングを使って、MVC 構造を構成しています。
MVCアーキテクチャー
Sencha のフレームワーク、Ext JS 4 / Sencha Touch 2 ではMVCアーキテクチャーを採用しています。 MVC はそれぞれ Model/View/Controller を表しています。 MVCアーキテクチャーでは、プログラムをこの3つの要素に分割します。 データと表示と、ユーザーのインタラクションを、それぞれ別のクラスで受け持つという考え方です。 それぞれの役割を見ていきましょう。
- Model
アプリケーションが扱うデータと手続き (ビジネスロジック) を表現します。 また、データの変更を view に通知するのも model の責任です。 Sencha フレームワークのクラスでは、Model と Store がこの要素を構成します。 - View
モデルのデータを取り出してユーザに表示する要素です。U Iへの出力を担当します。 Sencha フレームワークのクラスには沢山のコンポーネントが用意されており、 それらがこの要素を構成します。 - Controller
ユーザの入力などのイベントに応答し、それを処理する要素です。 主な部分は、ユーザーのインタラクションの処理を担当しますが、 それだけではなく、モデルの変更のイベントや、システムのイベントの処理などにも対応します。 Sencha フレームワークでは、Ext.app.Controller クラスがこの要素を構成します。
フォルダ構成
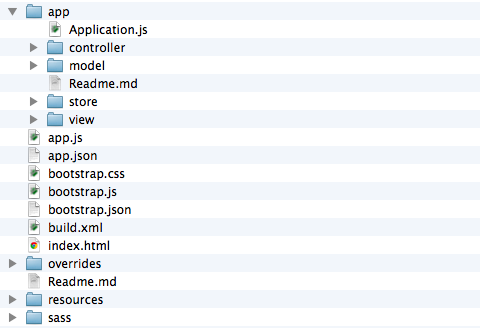
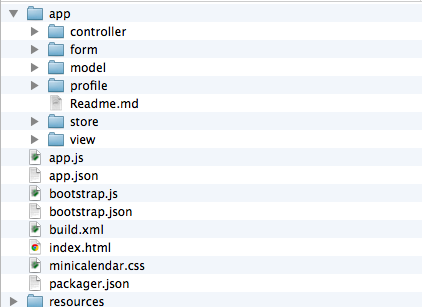
MVCアーキテクチャーに沿った、Sencha アプリケーションのフォルダ構造は、図のようにすることになっています。 一つのファイルにはクラス定義を一つだけ書くようにして、アプリケーション内の各クラスの名前は、ディレクトリ上の場所と一致させるというのはもうご存じですね。
Ext JS の場合

Sencha Touch の場合

Ext JS と Touch では、このように少し違う部分がありますが、基本的な構造は同じです。
app: appディレクトリ以下にアプリケーションの要素を配置します。上図のそれぞれの要素は、このディレクトリ以下にディレクトリを作って配置されます。
- model: Modelクラスをこのフォルダに配置します。
- view: Viewをこのフォルダに配置します。
- controller: Controllerクラスをこのフォルダに配置します。
- store: Storeクラスをこのフォルダに配置します。
resources: イメージやCSSなどを配置します。
- ext: Ext JS 4 のSDKです。
- app.js: アプリケーションのエントリーポイントとなるファイルです。
例えば、MyApp という名前空間のアプリケーションの場合は、MyApp.view.Form というクラスは、 app/view/Form.js にそのコードを保存します。 アプリケーションの名前空間と app フォルダを対応させる設定は、後で説明する Application クラスが自動的に行ってくれます。特に理由が無い限り、このフォルダ名は初期値のままで運用するのが良いでしょう。
このように配置しておけば、必要に応じて、Ext.Loader が動的にファイルをロードしてくれます。 Ext.Loader がクラスをロードしてくれることもありがたいことですが、後々アプリをデプロイする事になるときも、Sencha Cmd が必要なファイルを集めて、一つの JS ファイルを作ってくれます。
これら MVC のそれぞれのクラス名は、 基礎編のNo.10 クラスシステムの理解 で解説したように、Sencha の名付け規則に従って命名しましょう。
アプリケーションの起動
ここで、アプリケーションが起動するシーケンスを追ってみましょう。 アプリケーション起動の最初のポイントは、app.js での Ext.application メソッドの実行です。 このメソッドが、アプリケーションが動き出す最初の一歩です。 このメソッドでは、Ext.Application クラスを定義します。
Application では launch メソッドを定義できます。 これはアプリのクラスがロードされてアプリを起動する準備ができたらコールされます。 これは、アプリケーションのスタートアップロジック (よくあるのがアプリのメインビュー構造を生成するなど) を書くのに適しています。
アプリケーションの起動プロセスには3つのフェーズがあり、そのうちの2つはコントローラーにあります。 init メソッドと onLaunch メソッドです。 その点については、コントローラーの説明の所で詳しくお話ししましょう。
Applicationクラス
Ext JS 4 のアプリケーションのエントリー ポイントである、app.js では、Ext.application メソッドを実行します。 Ext.application メソッドがMVCアーキテクチャーにおける、アプリケーションのスタートになります。
Ext.applicationメソッド(Ext.app.Applicationクラス)
app.jsでは、Ext.applicationメソッドを実行します。 Ext.application メソッドには、Ext.app.Application オブジェクトを初期化するためのコンフィグを渡します。 Ext.application メソッドは、そのコンフィグを元にExt.app.Application クラスをロードし開始します。
1 2 3 4 5 6 7 8 9 10 11 12 | Ext.application({ name: 'EX', controllers: ['Main'], autoCreateViewport: true, launch: function() { // init application } }); |
- name:
コンフィグで指定した名前のグローバルな名前空間を生成します。 アプリケーションのすべてのモデル、ビュー、コントローラーなどのクラスはこの名前空間に含まれます。 - autoCreateViewport (Ext JSのみ)
このオプションをtrueに設定すると、launch メソッドが実行される前に、 Viewportという名前のビューを自動的にロードしてインスタンス化します。 - icon (Touchのみ) アプリケーションアイコンを設定します。
- startupImage (Touchのみ) アプリケーションの起動時のイメージを設定します。
この EX というアプリでは、それを構成するクラスは、
- EX.controller.Main
- EX.model.User
- EX.store.Users
- EX.view.Main
などのようなパターンになります。 これによりアプリ全体が1つのグローバル変数の下に保持されますので、ページ上の他のコードと衝突を起こす可能性が最小になります。
アプリケーションのそれぞれのパーツはファイル構造の規則 (モデルは app/model ディレクトリに、コントローラーは app/controller ディレクトリに、ビューは app/view ディレクトリに) に従うように配置します。
例) app/model/User.js, app/controllers/Orders.js, app/view/Main.js
コントローラーのロード
アプリケーションの controllers コンフィグを定義すると、そのコントローラークラスをロードします。
アプリケーションの起動プロセス
Application の launch メソッドの他に、スタートアップロジックを配置する場所があと2つあります。 コントローラーの init メソッドと、launch メソッドです。
- 各コントローラーの init メソッドが Application の launch メソッドの前に呼び出されます。
- 次に、Application の launch メソッドが呼び出されます。
- 最後にコントローラーの onLaunch (touch の場合は launch) メソッドが呼び出されます。
ほとんどの場合、コントローラー特有の起動ロジックは、コントローラーの onLaunch (launch) メソッドに記述します。 このメソッドは Application の launch メソッドの後で呼び出されるので、この時点では、すでにアプリケーションのUIは出来上がっています。
逆に、コントローラー特有の処理で、アプリケーションの起動前に実行すべきものがあれば、init メソッドに記述します。 Ext JS の場合には、コントローラーでリスナーを設定する、listen メソッドや control メソッドの呼び出しは、通常 init メソッドの中で行います。
- 各コントローラーのinitメソッド: このメソッドはApplicationのlaunchメソッドの前に呼び出されます。
- 各コントローラーのlauchメソッド: Applicationのlaunchメソッドの後にコールされます。
起動プロセスを整理すると次のようになります。
- Controller#init メソッドが呼ばれる (コントローラーの数だけ)
- Application#launch メソッドが呼ばれる
- Controller#launch メソッドが呼ばれる (コントローラーの数だけ)
パッケージ名
Sencha フレームワークでアプリを作っていると、ビューやモデル、ストアなどの数はどんどん増えてきます。 やがて、MyApp.view の下に、100を超えるクラスが並ぶこともあるでしょう。 モデルやビューでも同じです。 プロジェクトの見通しをよくするためには、パッケージ名を使って、クラスをグルーピングすることをお勧めします。 例えば次の様にします。
1 2 3 | Ext.define('MyApp.view.user.Edit', { //..... }); |
このクラスのファイルは、 app/view/user/Edit.js になります。
コントローラー/モデル/ストアにおいても同様にパッケージ名を使って階層化することをお勧めします。
今回は、Sencha フレームワークのアプリケーション構造について解説しました。 ここでは、MVC の個々の要素については深く触れていません。 次回から、それぞれについて解説します。 次回は、ビュー についてです。お楽しみに。







