No.6 クロスページテスト
モダンなRIAアプリケーションでは、ページの部分的なデータ更新やDOM変更などが一般的で1ページ丸ごと書き換えるような実装は少なくなってきています。ただ、ログイン画面のように、入力からsubmitしてページ遷移という流れが未だにあるのも事実です。今回は複数ページを跨る、ページ間のテストを紹介します。
※この機能はStandard Packageのみ使用可能となります。
※この機能はまだ実験的なもので、将来的にいくつか仕様などが変更される可能性があります。
ログイン画面とログイン結果画面の作成
テストするための簡単なログイン画面とログイン結果画面を作成していきます。
まずは、プロジェクトルート直下にlogin.htmlとlogin-result.html、login-app.jsとlogin-result-app.jsの4ファイルを作成します。
それぞれ、プロジェクトルート直下にある、index.htmlとapp.jsをコピーして一部分だけ変更すればokです。
login.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>SiestaSample</title>
<!-- <x-compile> -->
<!-- <x-bootstrap> -->
<link rel="stylesheet" href="bootstrap.css">
<script src="ext/ext-dev.js"></script>
<script src="bootstrap.js"></script>
<!-- </x-bootstrap> -->
<script src="login-app.js"></script>
<!-- </x-compile> -->
</head>
<body></body>
</html> |
login-result.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>SiestaSample</title>
<!-- <x-compile> -->
<!-- <x-bootstrap> -->
<link rel="stylesheet" href="bootstrap.css">
<script src="ext/ext-dev.js"></script>
<script src="bootstrap.js"></script>
<!-- </x-bootstrap> -->
<script src="login-result-app.js"></script>
<!-- </x-compile> -->
</head>
<body></body>
</html> |
login-app.js
1 2 3 4 5 6 7 8 9 | Ext.application({ name: 'SiestaSample', extend: 'SiestaSample.Application', launch: function() { Ext.create('SiestaSample.view.LoginViewport'); } }); |
login-result-app.js
1 2 3 4 5 6 7 8 9 | Ext.application({ name: 'SiestaSample', extend: 'SiestaSample.Application', launch: function() { Ext.create('SiestaSample.view.LoginResultViewport'); } }); |
次にlogin-app.jsとlogin-result-app.jsの中で生成しているViewportのファイルを作成します。
app/view/LoginViewport.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | Ext.define('SiestaSample.view.LoginViewport', { extend: 'Ext.container.Viewport', requires:[ 'Ext.layout.container.Fit', 'SiestaSample.view.Main' ], layout: { type: 'fit' }, items: [{ id : 'loginPanel', title : 'ログイン画面', width : 300, height : 200, bodyPadding : 5, layout: { type : 'vbox' }, defaults: { labelWidth: 100 }, items: [{ xtype : 'textfield', fieldLabel : 'ID' },{ xtype : 'textfield', fieldLabel : 'Password' }], buttons: [{ text : 'Login', handler : function () { window.location.href = 'login-result.html'; } }] }] }); |
app/view/LoginResultViewport.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | Ext.define('SiestaSample.view.LoginResultViewport', { extend: 'Ext.container.Viewport', requires:[ 'Ext.layout.container.Fit', 'SiestaSample.view.Main' ], layout: { type: 'fit' }, items: [{ id : 'authResult', title : 'ログイン結果画面', authResult : 'success' }] }); |
この時点で一度Webサーバ経由でプロジェクトルート直下のlogin.htmlを表示してみて、作成したログイン画面を確認して下さい。下記のような画面が表示されていればokです。ログインボタンを押下して画面遷移することを確認して下さい。

テストファイルの作成
ログイン画面からログイン結果画面に遷移するためのテストファイルを作成します。プロジェクトルート直下にtests/cross-page/redirect.t.jsを作成します。
このファイルでは、ログイン画面で入力してログインボタンを押下し、遷移後の画面で値の比較を行い正しく遷移ができていることを確認しています。waitForPageLoadメソッドは、ページのロード処理が始まるまで待ち、引数にコールバック関数を設定することができます。ページの更新やリダイレクト時に使用して下さい。
tests/cross-page/redirect.t.js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | StartTest(function(t) { t.chain( // ログイン画面の入力 { action : "type", target : '>> #loginPanel textfield[fieldLabel=ID]', text: "123" }, { action : "type", target : '>> #loginPanel textfield[fieldLabel=Password]', text: "pass" }, function (next) { // ログインボタン押下 t.waitForPageLoad(next); t.click('>> #loginPanel button', function () {}) }, function (next, window, Ext) { // 遷移後画面の設定値の比較 var panel = Ext.getCmp('authResult'); t.is(panel.authResult, 'success', 'Correct authentication result'); t.done(); } ) }); |
テスト呼び出しファイルの修正
プロジェクトルート直下の、harness.jsとを修正します。これまで作成されているテストグループの記述部分に下記のコードを追記します。ページ更新やリダイレクトをテストするときには、separateContextオプションをtrueに設定して下さい。こちらは設定することで、テストファイルのt.waitForPageLoadメソッドも有効になります。hostPageUrlには、画面遷移前のURLを設定して下さい。
harness.js
1 2 3 4 5 6 7 8 9 10 11 12 | { group: 'cross-page', testClass: Siesta.Test.ExtJS, preload: [ "./ext/packages/ext-theme-neptune/build/resources/ext-theme-neptune-all.css", "./ext/ext-all-debug.js" ], needDone : true, separateContext : true, hostPageUrl : 'login.html', items : ['tests/cross-page/redirect.t.js'] } |
テストの実行
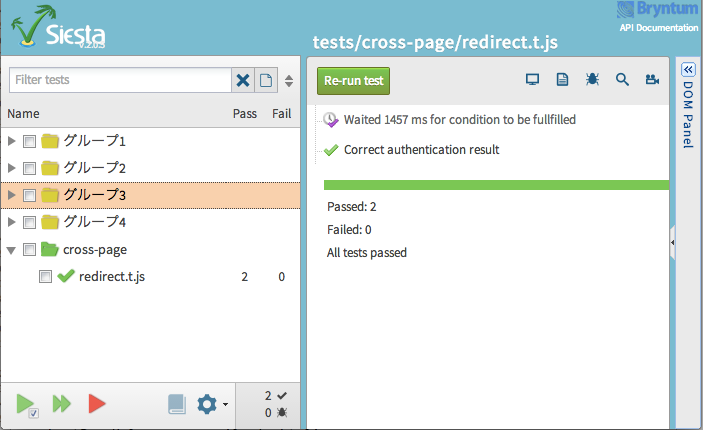
Webサーバ経由でプロジェクトルート直下のharness.htmlにアクセスすると下記のようなテスト実行画面が表示されるので、cross-pageのテストをクリックして実行してみて下さい。

まとめ
Senchaを使ってアプリケーションを作成していると、このようなテストが必要になる場面はそれ程多くはないと思いますが、サンプルで実装したログイン画面などではそのまま使えると思うので、Standard Packageの方は是非試してみて下さい。仕様変更があるかもしれないということなので、使ってみる前には一度SiestaのAPIなどを確認してから始めるのがいいかと思います。







